前情提要
上一篇 Hugo 架站教學 - 建立網站 說明如何新增網站,在本機編譯及上傳版本控制。主題設定也是我碰到最多問題的地方,所以本篇會著重在系統主題設定,並且進行網站佈署。
步驟上沒有先後,可以先佈署在做主題設定,也可以先設定主題在佈署,我採用後者。
重點
- 主題設定
- 佈署網站
Visual Studio Code
在配置 Hugo 主題前,需要一個編輯器來調整網站的相關設定。我推薦用 Visual Studio Code(VS Code) 編輯檔案。它輕量、免費,支援 Markdown 和 TOML,適合 Hugo 專案。加裝 hugo 相關套件 擴充方便。但想使用其他編輯器也行。
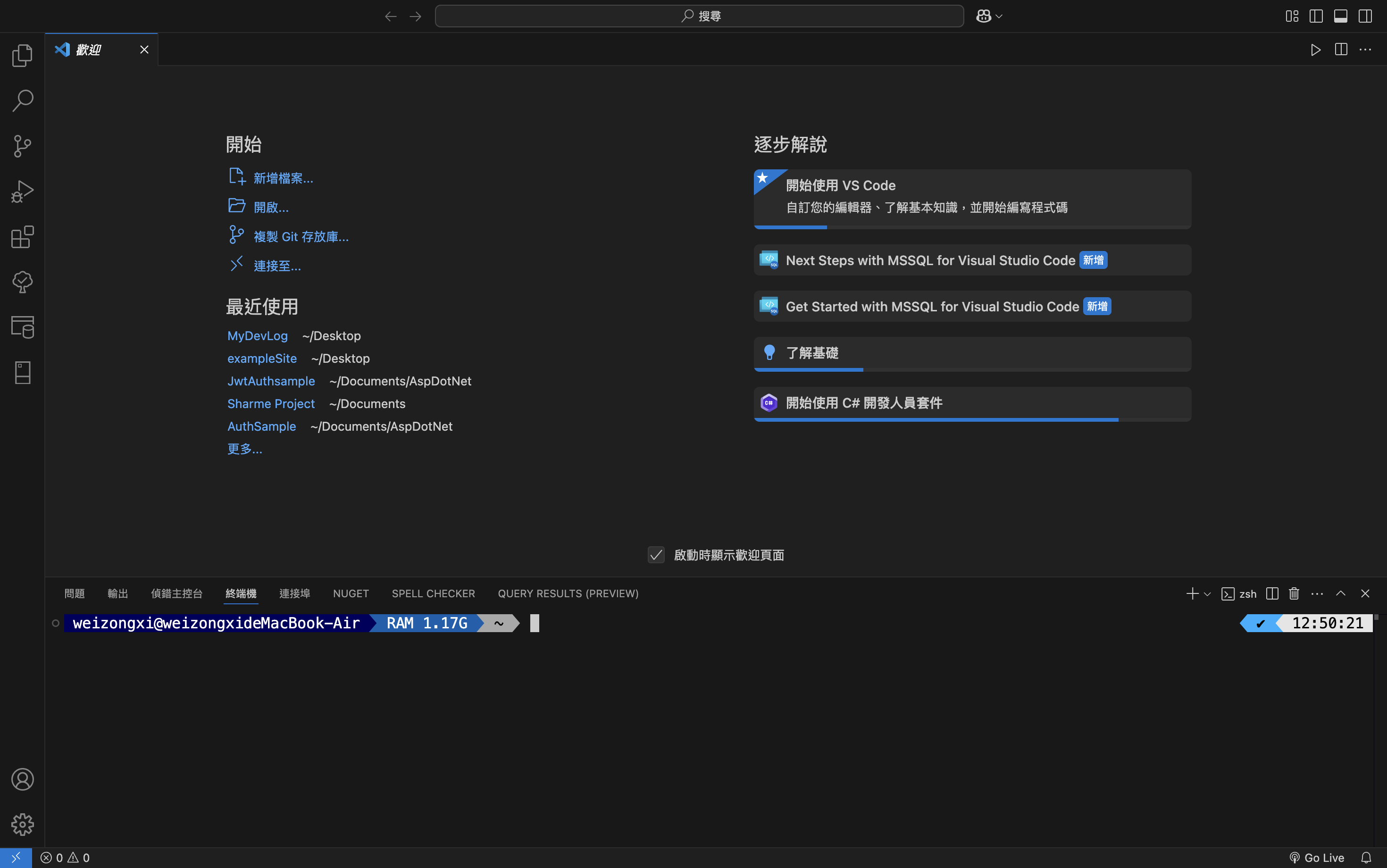
開啟專案
- 開啟 Visual Studio Code,開啟終端機「control + `(數字 1 的左邊)」

- 切換 HugoSampleSite 目錄
1
| cd Documents/HugoSampleCode
|
- 開啟 HugoSampleCode 專案
-r:reuse this window,使用目前的視窗
.:目前的目錄
如果沒有 -r,vscode 會在新的視窗開啟專案,整行指令的意思是說,用目前 vscode 視窗開啟目前所在目錄檔案

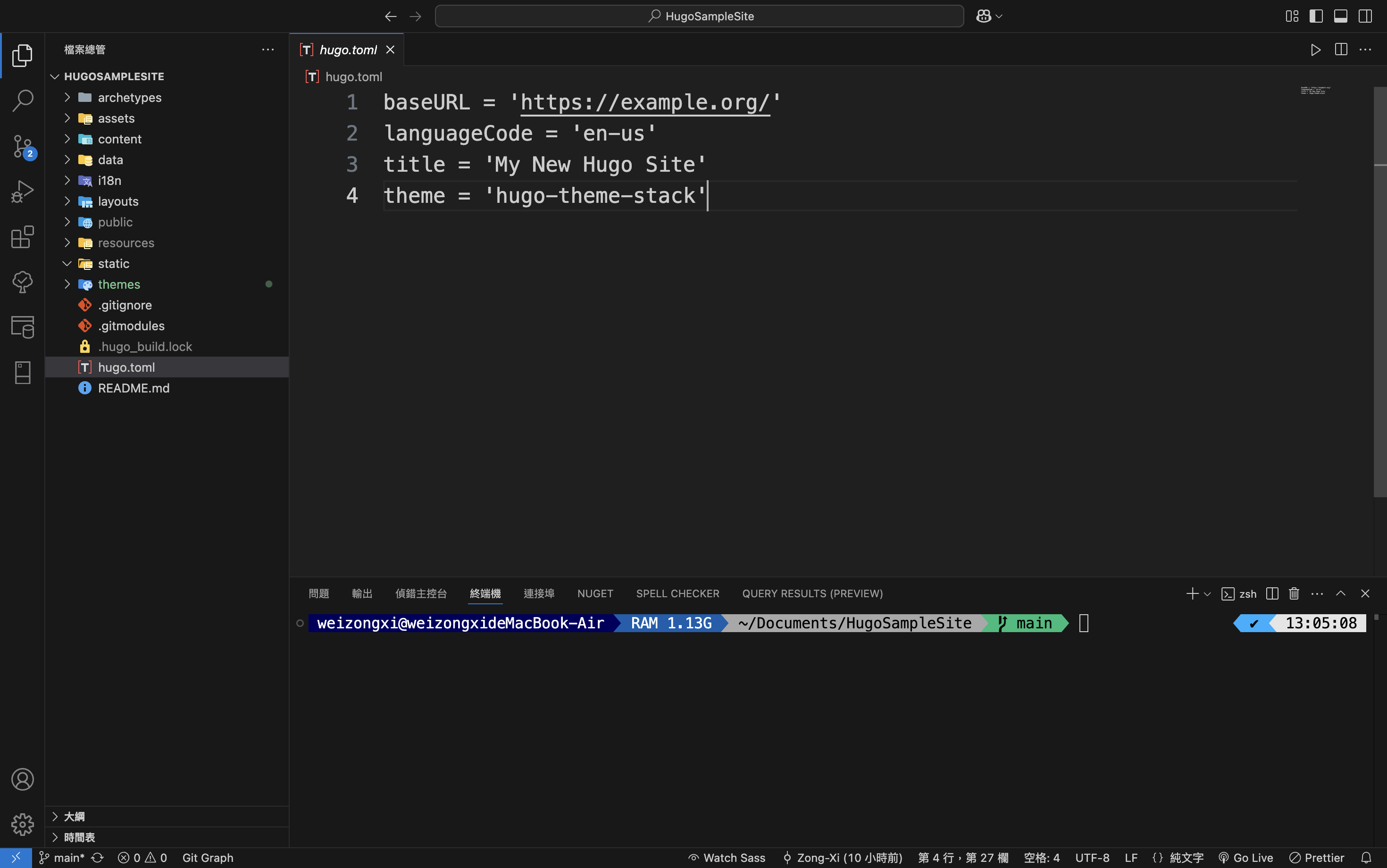
開啟後可以看到左邊 檔案總管 有完整的專案目錄
主題設定
主題設定參考下列兩個網站
- Hugo 官網
- Stack 主題官網
開啟目錄下的 hugo.toml,這個檔案就是網站的設定檔,開啟後會看到之前設定所套用的主題名稱。
1
| theme = 'hugo-theme-stack'
|

到 Stack 主題官網設定說明,可以看到設定檔接受 3 種格式,可以選擇自己喜歡或習慣的格式來調整。
TOML:.tomlYAML:.yamlJSON:.json
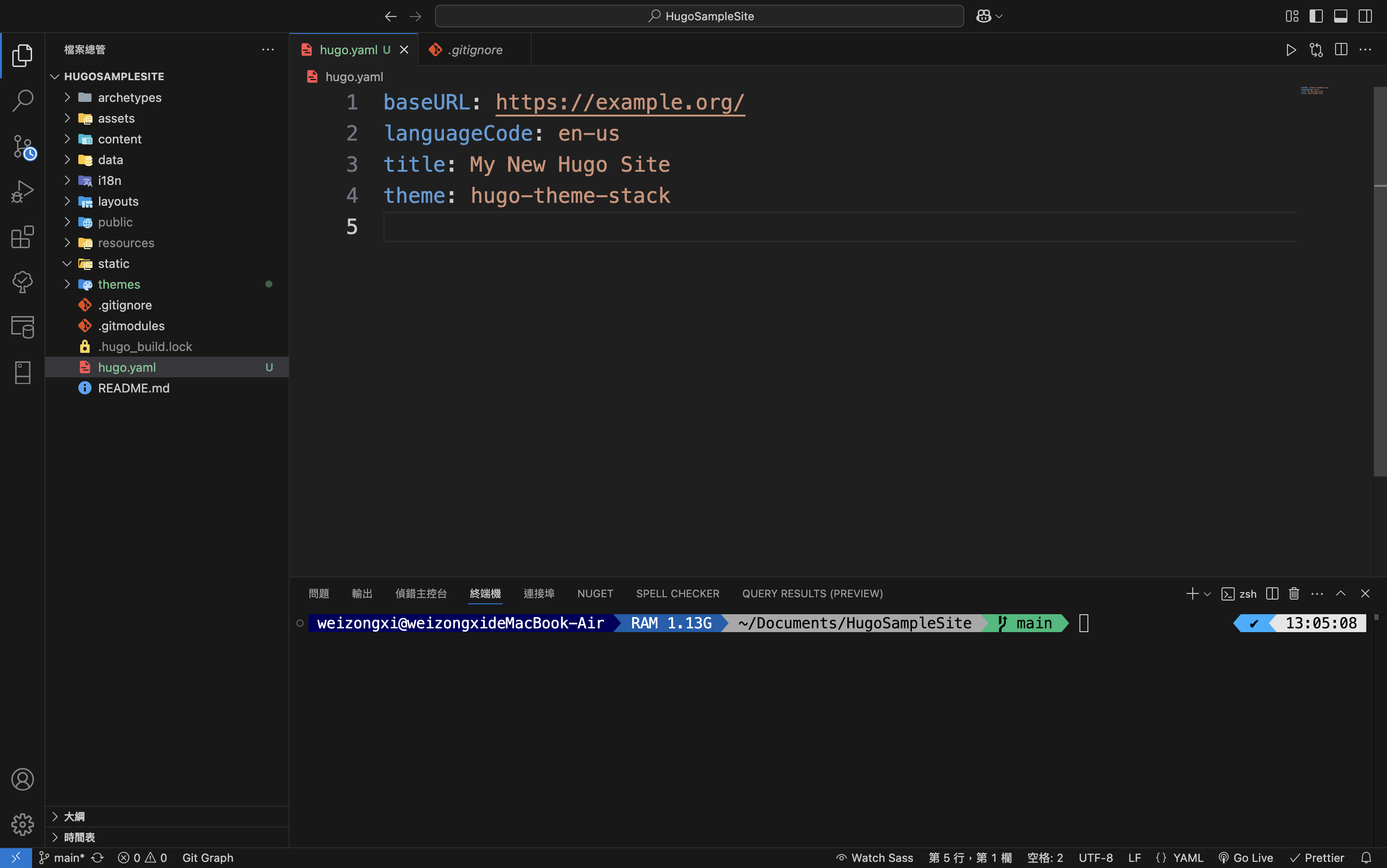
由於我比較習慣 yaml,所以我會先把 toml 轉成 toml,網路上有很多轉換工具,如 https://transform.tools/toml-to-yaml 將設定檔內容做轉換,並將 hugo.toml 存成 hugo.yaml

預設的設定
建立網站時的初始設定
baseUrl
網站的網址,本機開發不需要去改它,如果之後買自己的網址才需要去更改。
參考 hugo baseUrl configuration
languageCode
網站的語系編碼,這個下面的設定會調整。參考 語系設定
title
網站的標題,也就是標籤上顯示的標題,這邊改成 HugoSampleSite。
hugo.yaml
並在終端機將本機網站執行

theme
套用的主題名稱,前一篇已經知道了
本機執行
在改完設定後,可以直接儲存,不需要重新啟動本機伺服器,hugo 會即時渲染最新結果
如果想要結束本機執行,在終端機按下「control + c」
語系設定
下面有兩種設定方式可以擇一設定,如果設定了可以刪除初始的語系設定。
Stack i18n
Stack 主題使用 i18n 來設定網站的語系,在 hugo.yaml 加入繁體中文設定,儲存。
如果還在執行模式就可以切換到瀏覽器查看最新結果
1
2
3
| # 網站語系設定
# 參考 https://stack.jimmycai.com/config/i18n
DefaultContentLanguage: zh-tw
|

Hugo 內建語系設定
在 Hugo 內建的語系設定 會發現 languageCode 的設定結構不太一樣,如果有需要更細的設定或其他客製需求,可以把 Configure languages 的設定值複製下來,改成中文設定。
相關設定如下
- disabled:不翻譯網站內容,預設是啟用翻譯功能
- languageCode:網頁內容語系編碼 zh-tw(臺灣繁體中文),你會發現上面初始設定有一個一樣的設定,可以刪除初始設定的語系。
- languageName:語言名稱
- title:可以針對這個語系設定標題
- weight:語系的排序
- languageDirection:文字閱讀方向,左到右或右到左,不需要可以刪除,採網頁預設的方向。
另外要注意的是,如果是用 Hugo 內建的語系設定方法,需要提供 defaultContentLanguage 這個設定,因為 Hugo 預設是英文,要將它設定成 zh-tw
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| defaultContentLanguage: zh-tw
languages:
zh-tw:
disabled: false
languageCode: "zh-tw"
languageName: "中文"
title: "示範網站"
weight: 1
# 如果需要其他語系設定,可以再複製 zh-tw 再修改成其他語系
# en:
# disabled: false
# languageCode: "en"
# languageName: "English"
# title: "HugoSampleSite"
# weight: 2
|
語系總結
最後設定完,設定檔 hugo.yaml 會長這樣,如果是用 Hugo 內建的設定要注意每個語系的結構,語系的最上層要對齊,跟 Python 一樣是用縮排在表示物件結構
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| baseURL: https://example.org/
title: HugoSampleSite
theme: hugo-theme-stack
# 網站語系設定
# 參考 https://stack.jimmycai.com/config/i18n
DefaultContentLanguage: zh-tw
# 參考 https://gohugo.io/content-management/multilingual/#configure-languages
# 因為 Hugo 預設的系統語言是英文,所以需要將預設的語言改成中文
# defaultContentLanguage: zh-tw
# languages:
# zh-tw:
# disabled: false
# weight: 1
# languageCode: zh-tw
# languageName: 中文
# title: "示範網站"
|
這裡特別說明一下,我每做完一個設定就會上傳一個版本,你也可以等到所有設定都完成後一次上傳,上傳流程請參考上一篇 第一版程式上傳,如果要上版的話,請先結束執行中的網站「control + c」,才有辦法上傳。
Site-Wide 設定
參考 Site-Wide settings
全站設定,會套用到整個網站,在 params 的下面,也就是說架構要像下面這樣
這裡不會全列出來,只說明幾個比較會用到的。
mainSections
指首頁或文庫頁要呈現的內容,預設是 post,也就是 post 目錄 下的內容,因此可以將 po 文都放在 post 目錄下,可以改成自己想要的目錄,呈現自己想要的內容,範例用預設值就好
1
2
| params:
mainSections: <dirname>
|
featuredImageField
這個設定關係到 po 文,featuredImage 就是 po 文上面的縮圖

而 featuredImageField 就是 po 文上面的圖片,設定的欄位要叫什麼,預的名稱是 image
也就是說如果在 hugo.yaml 設定改成 img
1
2
| params:
featuredImageField: img
|
那在 po 文的地方,想要加入縮圖的話就要變成下面這樣
index.md
favicon
就是網頁標籤左邊的縮圖,可以不設定

Site-wide 總結
簡單來說上面的三項設定,都可以用預的值,所以 hugo.yaml 設定檔不變
參考 Date format 設定
日期的格式設定,需要放在 params 下面,格式如下
1
2
3
| params:
dateFormat:
# 其它日期格式相關設定
|
這裡要特別注意,Hugo 是用 Go 語言寫出來的,所以要用的日期格式設定。
而 Go 的日期與其他程式語言不同,不是用字串模版的產生的
如 C#,yyyy(4 位數年份)、MM(2 位數月份,不足補 0)、dd(2 位數的日期,不足補 0)
1
2
3
4
5
| DateTime Now = DateTime.Now;
Console.WriteLine($"{Now:yyyy-MM-dd}");
// Output 2025-03-04
|
Go 有一個固定的日期,一定要是 2006 年 1 月 2 日,下午 3 點 04 分 05 秒,我原本以為是個隨意的日期,所以就設定成了架設網站當天的日期,結果 po 文的時間完全的錯的。
後來 Google 才知道原來這是故意設計的,上面的時間點會變成 6 1 2 3 4 5 沒有一個數字是重複的
published
在 dateFormat 下面,po 文日期的呈現樣式設定(可以參考 featuredImage 那張圖,閱讀時間旁有 po 文的日期),這邊改成我比較熟悉的格式
1
2
3
4
5
| params:
# 日期格式設定
dateFormat:
# po 文日期格式設定
published: 2006-01-02
|
lastUpdated
一樣在 dateFormat 下面,po 文最後更新時間格式的設定,在 dateFormat 下面加上,T 用來分隔日期跟時間,+0800 是因為臺灣的時區是 GMT+8
1
2
| # 最後更新時間格式設定
lastUpdated: 2006-01-02T15:04+0800
|
最後完成的設定檔如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| baseURL: https://example.org/
title: HugoSampleSite
theme: hugo-theme-stack
# 網站語系設定
# 參考 https://stack.jimmycai.com/config/i18n
DefaultContentLanguage: zh-tw
# 參考 https://gohugo.io/content-management/multilingual/#configure-languages
# 因為 Hugo 預設的系統語言是英文,所以需要將預設的語言改成中文
# defaultContentLanguage: zh-tw
# languages:
# zh-tw:
# disabled: false
# weight: 1
# languageCode: zh-tw
# languageName: 中文
# title: "示範網站"
params:
# 日期格式設定
# 參考 https://stack.jimmycai.com/config/date-format
dateFormat:
# po 文日期格式設定
published: 2006-01-02
# 最後更新時間格式設定
lastUpdated: 2006-01-02T15:04+0800
|
設定完成後,將程式上傳到 GitHub。
參考 Sidebar 設定
左邊選單的相關設定,一樣放在 params 下面
subtitle
在 sidebar 的下面,設定副標題,在網頁圖像下方標題的下方,有一行更小的文字
1
2
3
4
5
6
| params:
# 左邊選單設定
# 參考 https://stack.jimmycai.com/config/sidebar
sidebar:
# 設定網頁副標題
subtitle: 這是一個教學範例網站
|
設定完成後,編譯並執行網站

avatar
在 sidebar 下面,網站頭像設定
1
2
3
4
| params:
sidebar:
avatar:
# avatar 相關設定
|
enabled
是否啟用頭像,預設是啟用
local
頭像是否是網站內的資源,預設是 true,也就是說如果你要用網路資源的話,要將這個值設成 false。
如果使用預設值的話,需要將圖片檔案下載放到目錄下的 assets/img 資料夾,在編譯時會將 img 目錄帶過去 public,這樣下一個屬性才有辦法做用,千萬不要放在 static/img
1
2
3
4
5
| params:
sidebar:
avatar:
# 如果要用網路資源
local: false
|
src
頭像的來源,預設是 img/avatar.png,如果上一設定設成 false,可以設成網路圖像的連結;反之,就要將圖片下載至 assets/img 目錄,沒有這個目錄的話,可以自已建
1
2
3
4
| params:
sidebar:
avatar:
src: https://cdn3d.iconscout.com/3d/premium/thumb/boy-avatar-3d-icon-download-in-png-blend-fbx-gltf-file-formats--boys-male-man-pack-avatars-icons-5187865.png?f=webp
|
設定完成後,可以在 hugo server 中看執行的結果

最後本教學是採用網路資源,設定檔完成後會變成下面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| baseURL: https://example.org/
title: HugoSampleSite
theme: hugo-theme-stack
# 網站語系設定
# 參考 https://stack.jimmycai.com/config/i18n
DefaultContentLanguage: zh-tw
# 參考 https://gohugo.io/content-management/multilingual/#configure-languages
# 因為 Hugo 預設的系統語言是英文,所以需要將預設的語言改成中文
# defaultContentLanguage: zh-tw
# languages:
# zh-tw:
# disabled: false
# weight: 1
# languageCode: zh-tw
# languageName: 中文
# title: "示範網站"
params:
# 日期格式設定
# 參考 https://stack.jimmycai.com/config/date-format
dateFormat:
# po 文日期格式設定
published: 2006-01-02
# 最後更新時間格式設定
lastUpdated: 2006-01-02T15:04+0800
# 左邊選單設定
# 參考 https://stack.jimmycai.com/config/sidebar
sidebar:
# 設定網頁副標題
subtitle: 這是一個教學範例網站
# 設定網站頭像
avatar:
src: https://cdn3d.iconscout.com/3d/premium/thumb/boy-avatar-3d-icon-download-in-png-blend-fbx-gltf-file-formats--boys-male-man-pack-avatars-icons-5187865.png?f=webp
local: false
|
這邊在上一版程式
有寫過 HTML 的話應該會知道 footer,就是網頁最下方的區塊。
相關設定參考 Footer Configuration
結構上一樣是放在 params 的下面
1
2
3
| params:
footer:
# 其他 footer 的相關設定
|
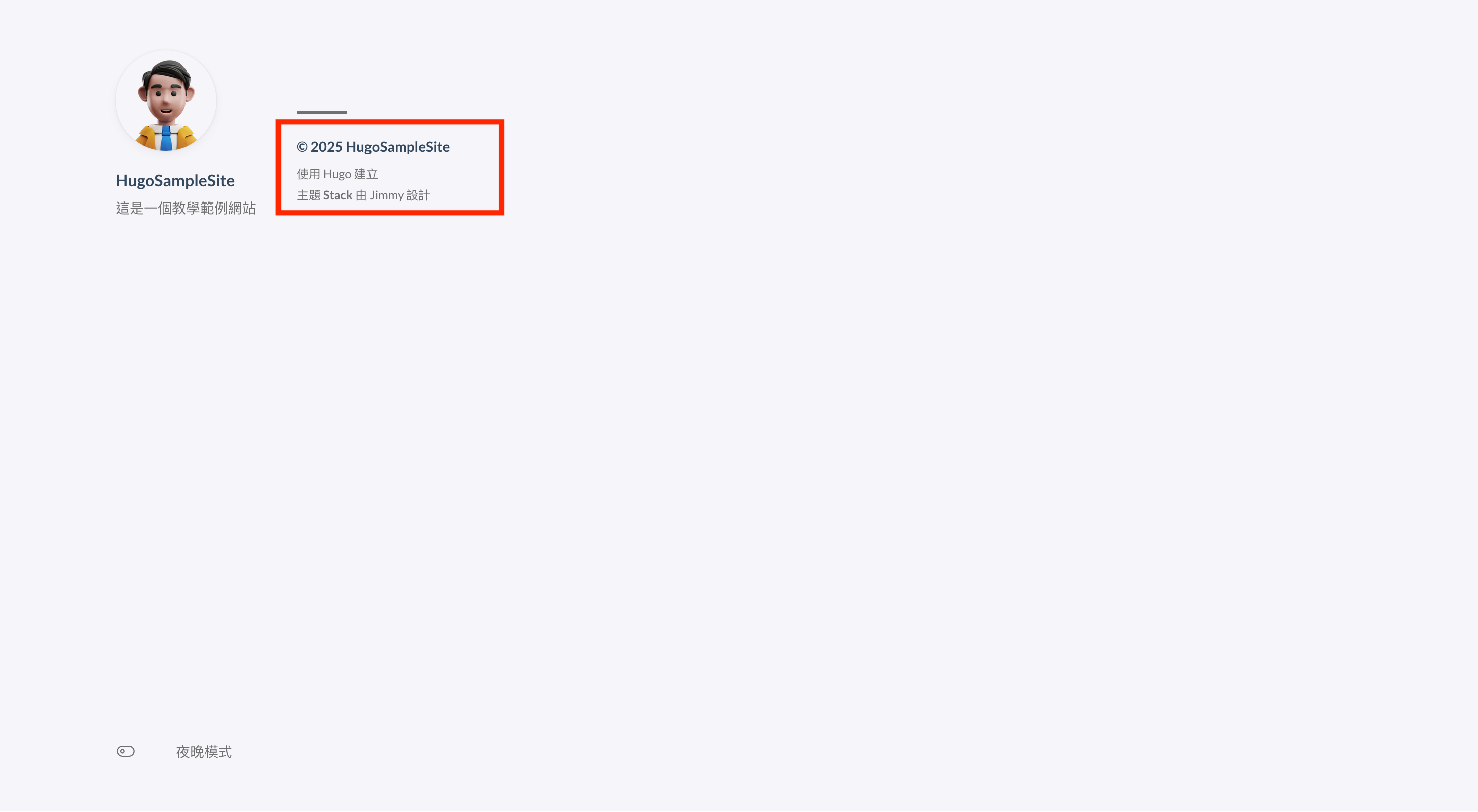
我不打算改動它,直接用預設的就好,不過還是介紹一下。至於為什麼會在這麼上的位置,是因為目前還沒有任何的 po 文,而主題 footer 的設定應該不是固定在底部的,所以才會往跑。

since
是網站創建的時間(年),以今年為例
1
2
3
| params:
footer:
since: 2025
|
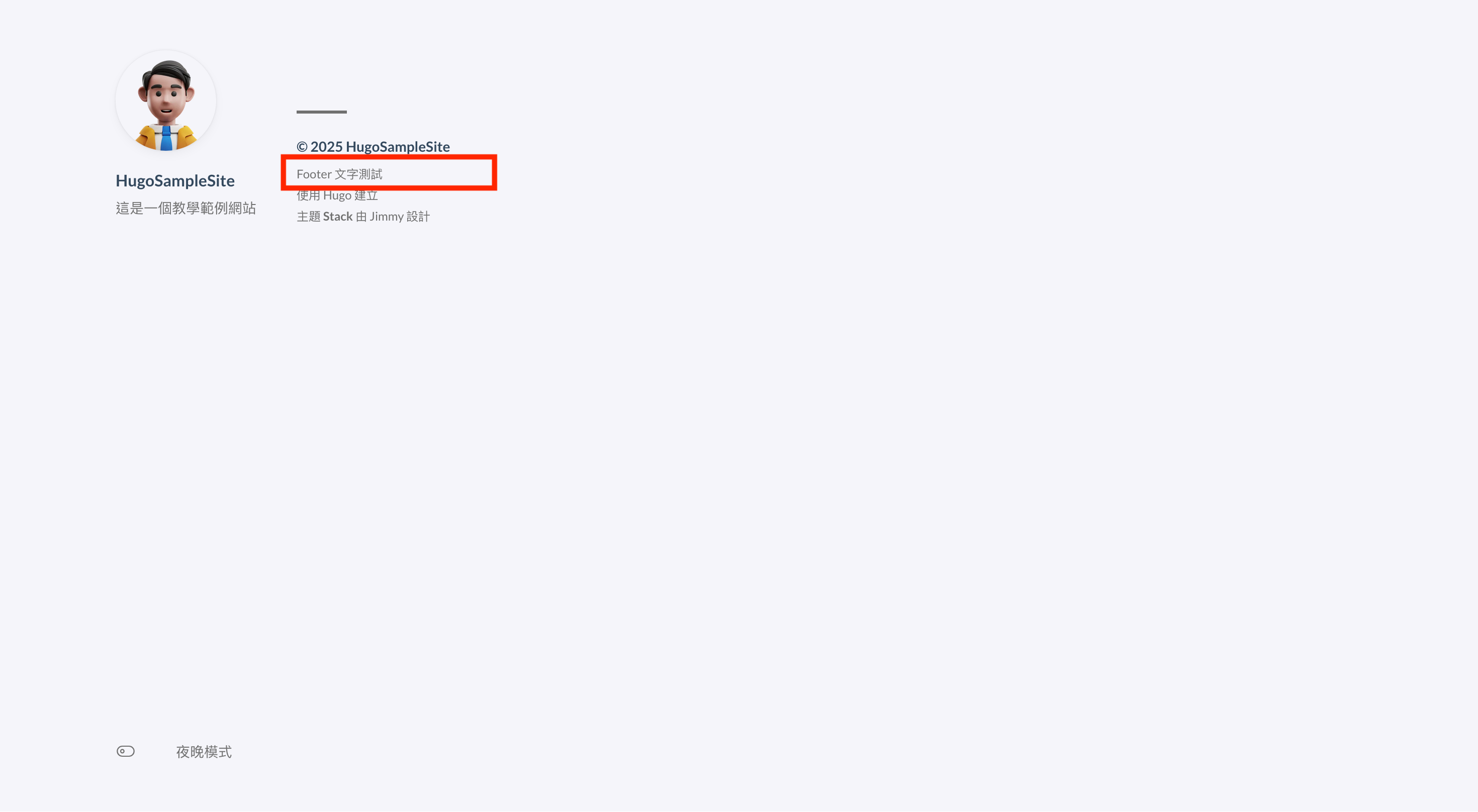
customText
想要在 footer 顯示的文字,可以是純文字,也可以是一段 HTML
1
2
3
| params:
footer:
customText: Footer 的文字測試
|

由於我沒有對 footer 設定進行更動,所以這邊不做版本上傳,有興趣的可以自己嘗試。
Article
po 文相關的設定,可以參考 Article configuration
結構如下
1
2
3
| params:
article:
# 其他 Article 相關設定
|
math
Hugo 的 po 文是採用 Markdown 語法所寫出來的,最後在編譯成 HTML 檔案,而 Markdown 支援數學公式,這個設定主要是開啟數學公式的支援,讓你可以在 po 文中寫數學公式
不過我想一般的使用者應該不太有這個需求,所以就不特別做設定。
1
2
3
| params:
article:
math: true
|
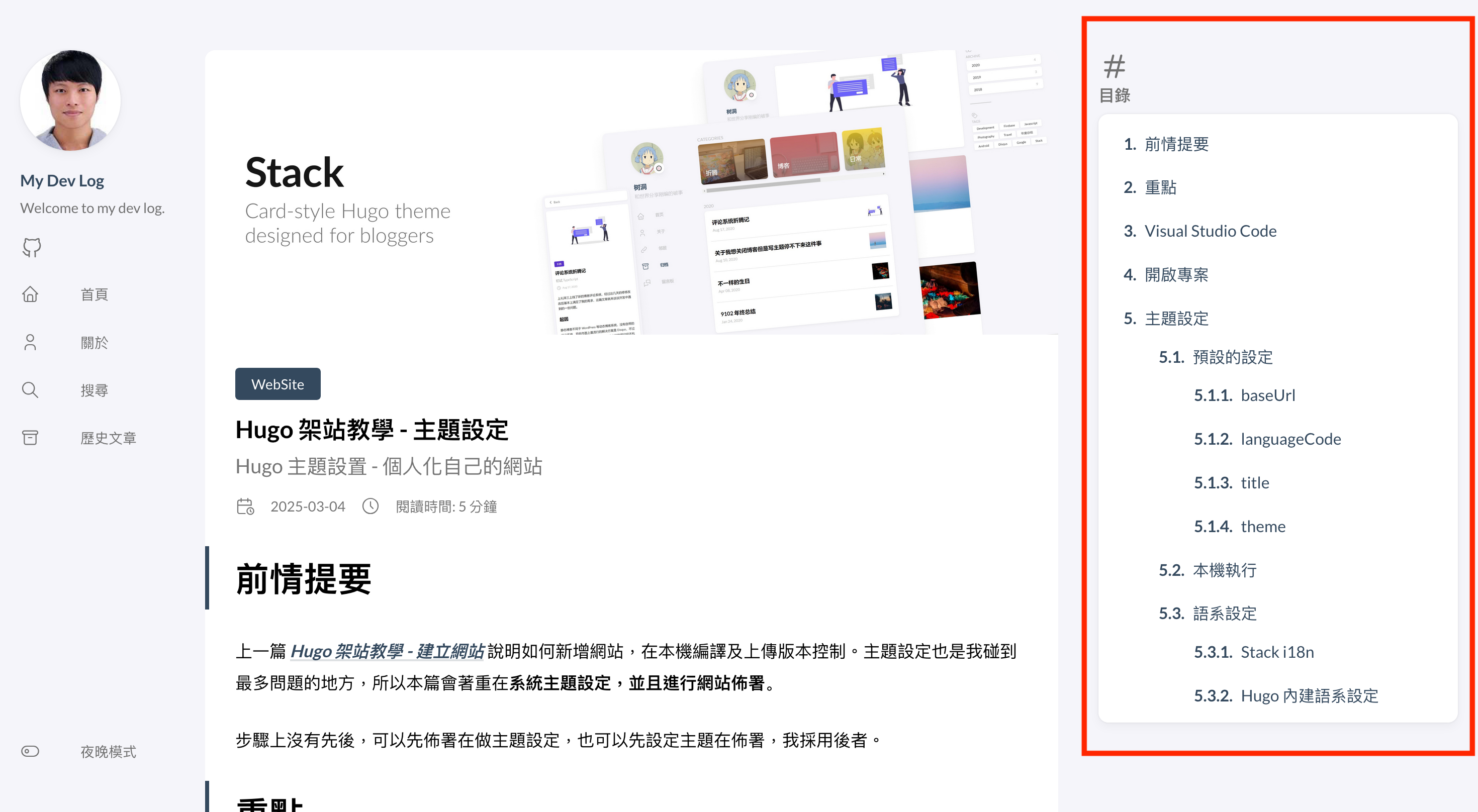
toc
全文是 table of content,就是目錄的意思,是否要顯示 po 文的目錄。要特別注意的是,需要在之後的 小工具 也做一樣的設定,才會生效。
1
2
3
| params:
article:
toc: true
|
以本篇為例

readingTime
閱讀時間的顯示設定,預設是開啟的,所以可以不動,圖片可以參考目錄那張副標題下方有一個閱讀時間:5 分鐘,如果不想顯示在把它設定關閉。
1
2
3
4
| params:
article:
# 如果要不顯示閱讀時間
readingTime: false
|
license
授權的相關設定,也就是你是否要授權其他人轉載你的 po 文。預設是使用 Licensed under CC BY-NC-SA 4.0 授權。
結構如下
1
2
3
4
| params:
article:
license:
# 其他 license 相關設定
|
enabled
是否顯示授權條款的文字「Licensed under CC BY-NC-SA 4.0」,預設是不顯示的,但我把它打開
1
2
3
4
5
| params:
article:
license:
# 顯示授權條款文字
enabled: true
|
default
授權條款的文字,使用預設的就可以了,你也可以自己改成其它的條款文字,條款參考
1
2
3
4
5
| params:
article:
license:
# 授權條款文字
default: <其他授權條款文字>
|
Article 總結
以上我們只有設定了 toc、license 的 enabled,其他不動。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| baseURL: https://example.org/
title: HugoSampleSite
theme: hugo-theme-stack
# 網站語系設定
# 參考 https://stack.jimmycai.com/config/i18n
DefaultContentLanguage: zh-tw
# 參考 https://gohugo.io/content-management/multilingual/#configure-languages
# 因為 Hugo 預設的系統語言是英文,所以需要將預設的語言改成中文
# defaultContentLanguage: zh-tw
# languages:
# zh-tw:
# disabled: false
# weight: 1
# languageCode: zh-tw
# languageName: 中文
# title: "示範網站"
params:
# 日期格式設定
# 參考 https://stack.jimmycai.com/config/date-format
dateFormat:
# po 文日期格式設定
published: 2006-01-02
# 最後更新時間格式設定
lastUpdated: 2006-01-02T15:04+0800
# 左邊選單設定
# 參考 https://stack.jimmycai.com/config/sidebar
sidebar:
# 設定網頁副標題
subtitle: 這是一個教學範例網站
# 設定網站頭像
avatar:
src: https://cdn3d.iconscout.com/3d/premium/thumb/boy-avatar-3d-icon-download-in-png-blend-fbx-gltf-file-formats--boys-male-man-pack-avatars-icons-5187865.png?f=webp
local: false
# PO 文相關設定
# 參考 https://stack.jimmycai.com/config/article
article:
# 文章目錄:開啟
toc: true
license:
# 顯示授權條款文字
enabled: true
|
最後再上一版程式
網站小工具的設定,會顯示在網站的右邊,有分類,標籤……等元件。
參考 Widgets configuration
有兩種類型的元件要設定,結構如下
- homepage:首頁元件
- page:非首頁的元件
1
2
3
4
5
6
| params:
widgets:
homepage:
# 其他首頁元件
page:
# 其他非首頁的元件設定
|
每個類型可以有多個元件,每一個元件設定是一個 map,每一個 map 包含了 type 跟 params 的設定,這個 params 不是最上面的那 params,是元件自已的,不懂沒關係照下面顯示的結構複製貼上就可以了,結構如下
1
2
3
4
5
6
7
8
9
10
11
12
| params:
widgets:
# 首頁要顯示的元件
homepage:
# map 用「-」開頭
- type: search # 一個搜尋類型的元件,不是所有元件都有 params 的設定,請參考官方文件
- type: tag-cloud # 一個標籤類型的元件
params:
limit: 20
# 非首頁要顯示的元件
page:
- type: toc
|
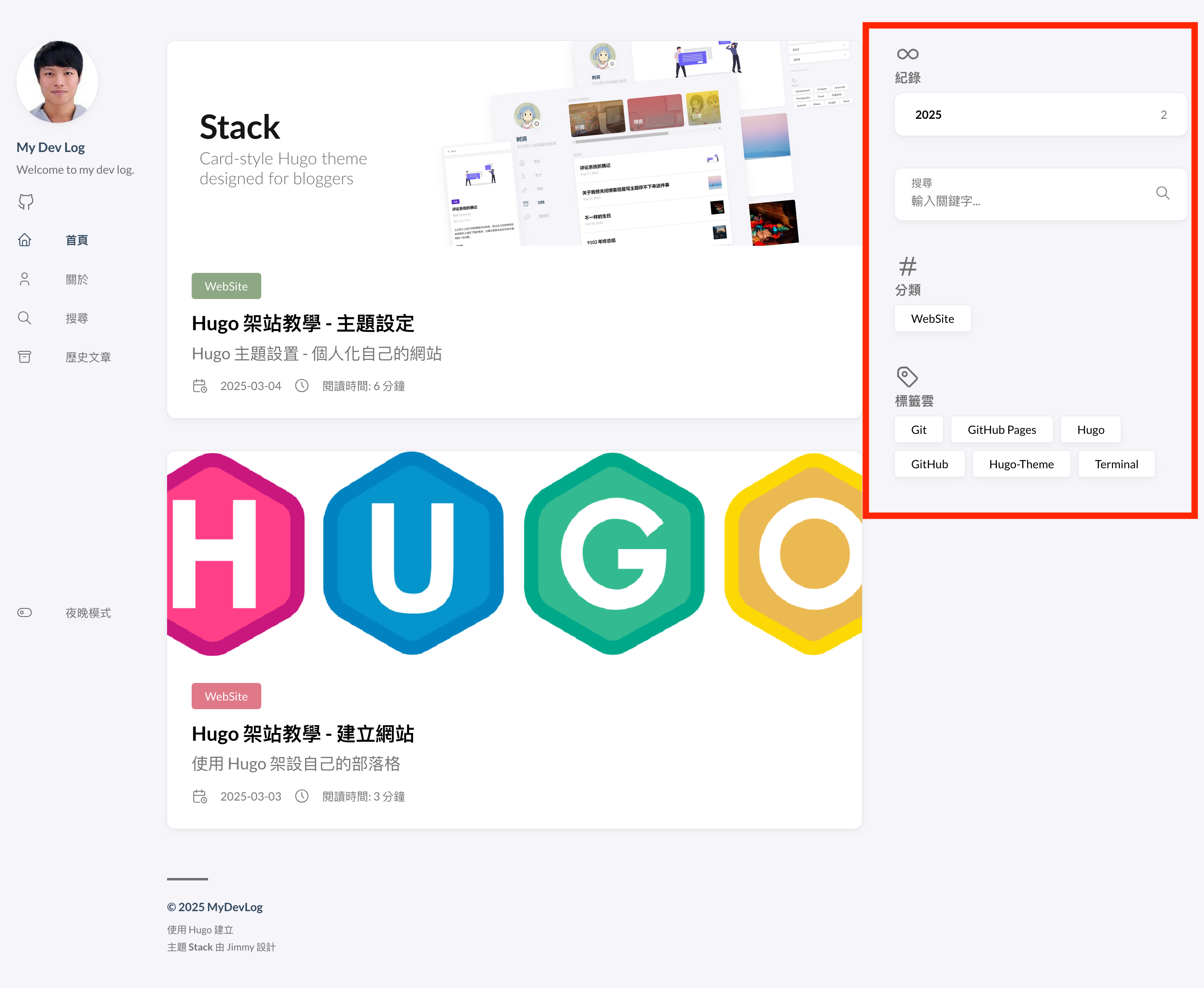
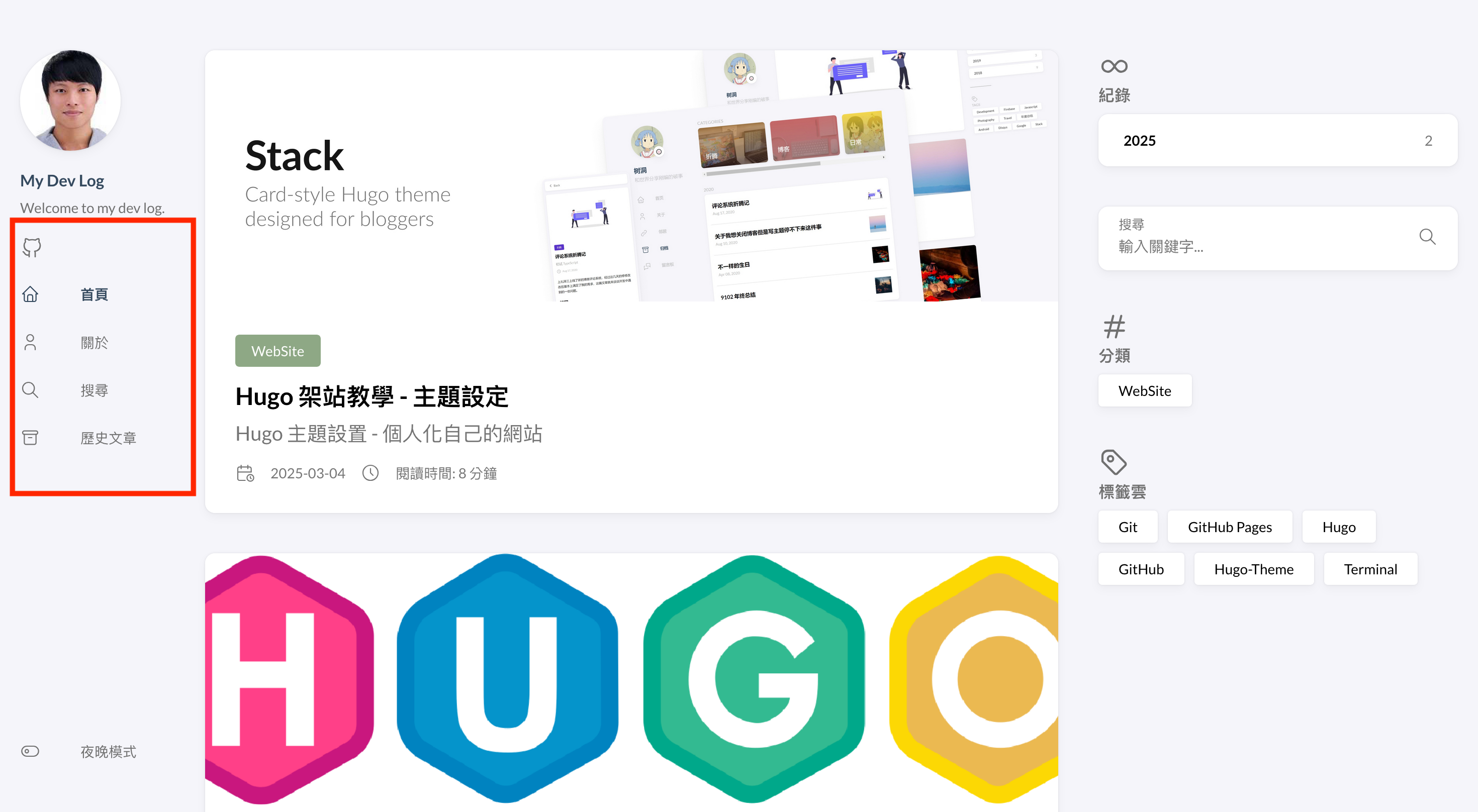
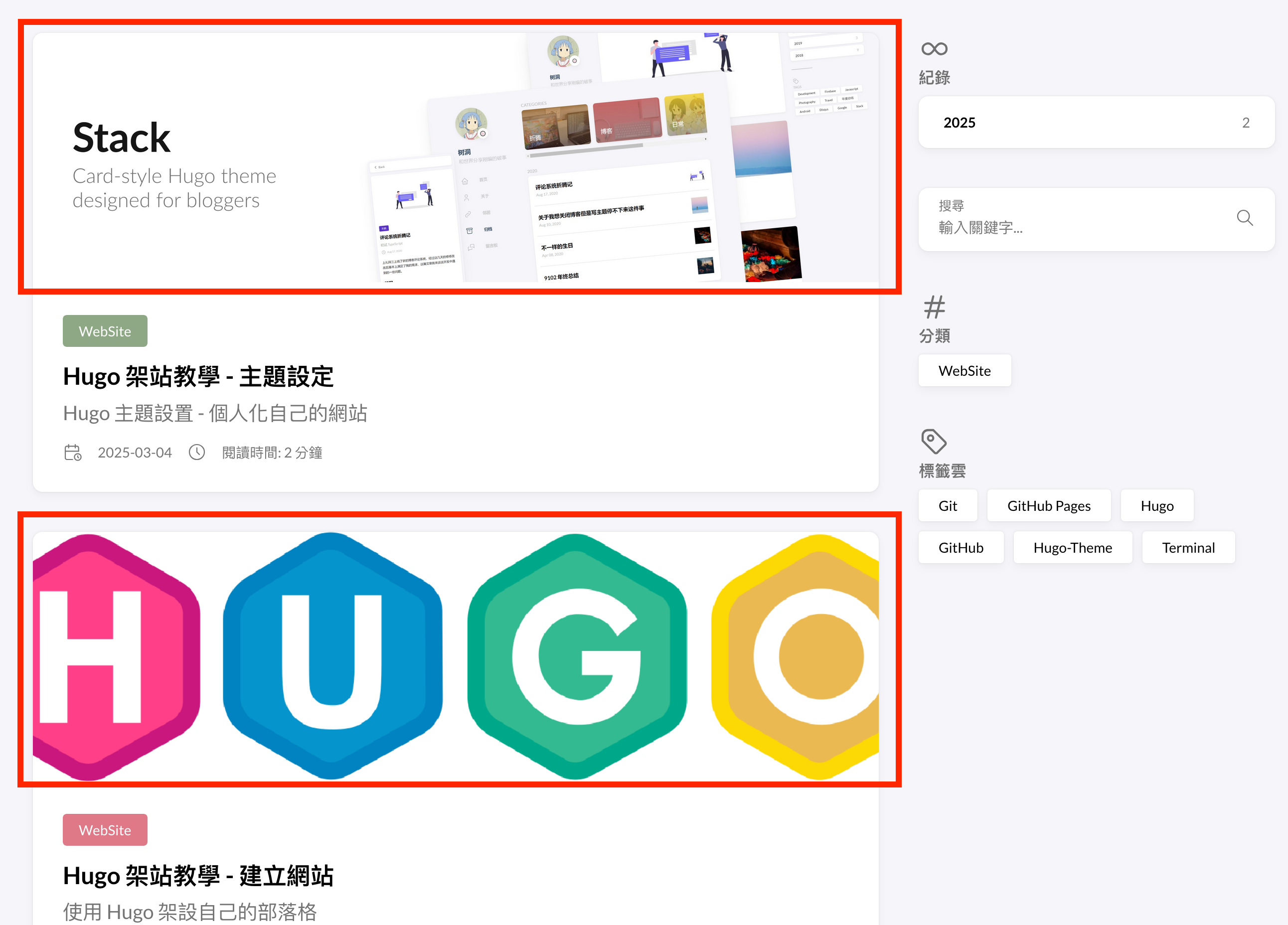
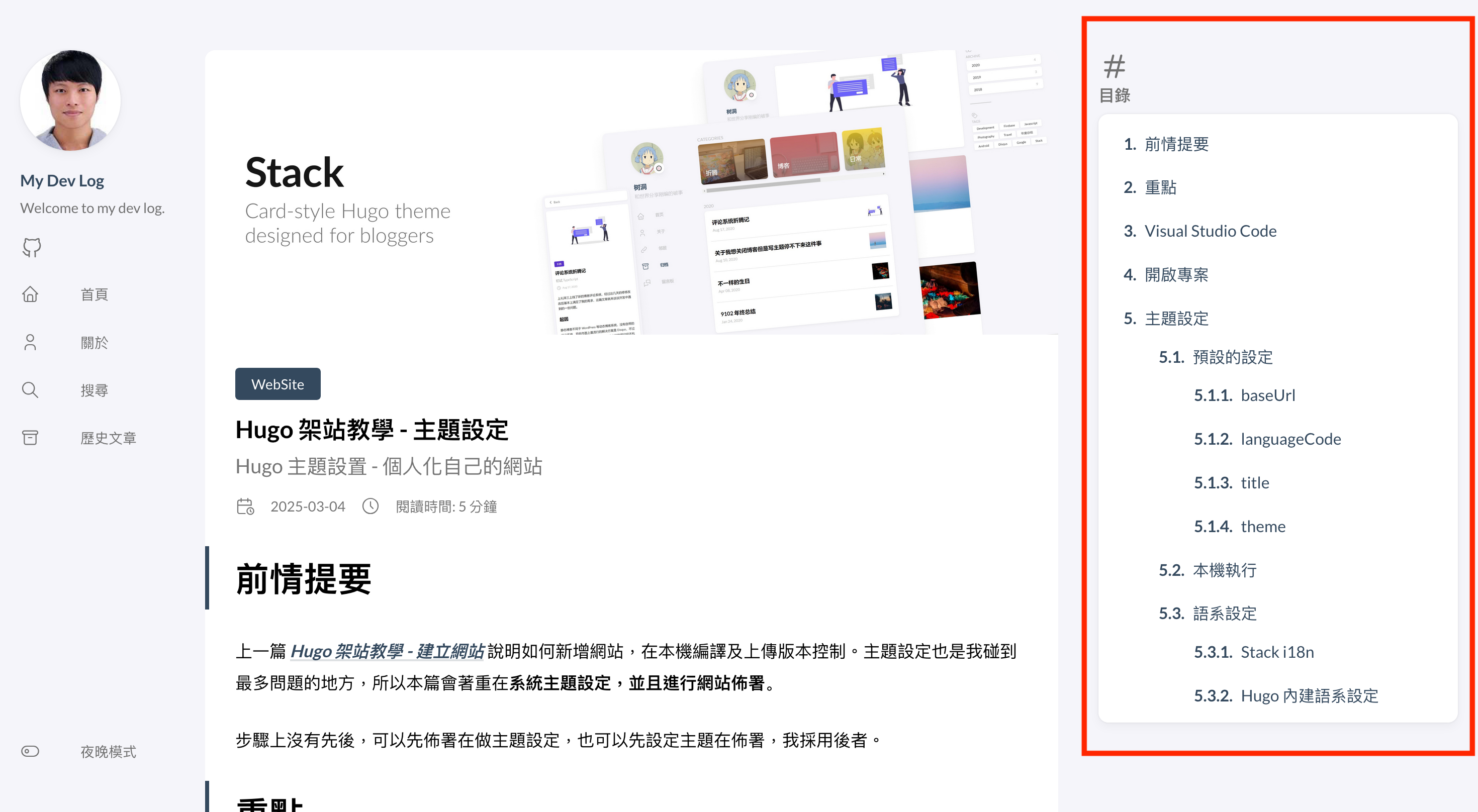
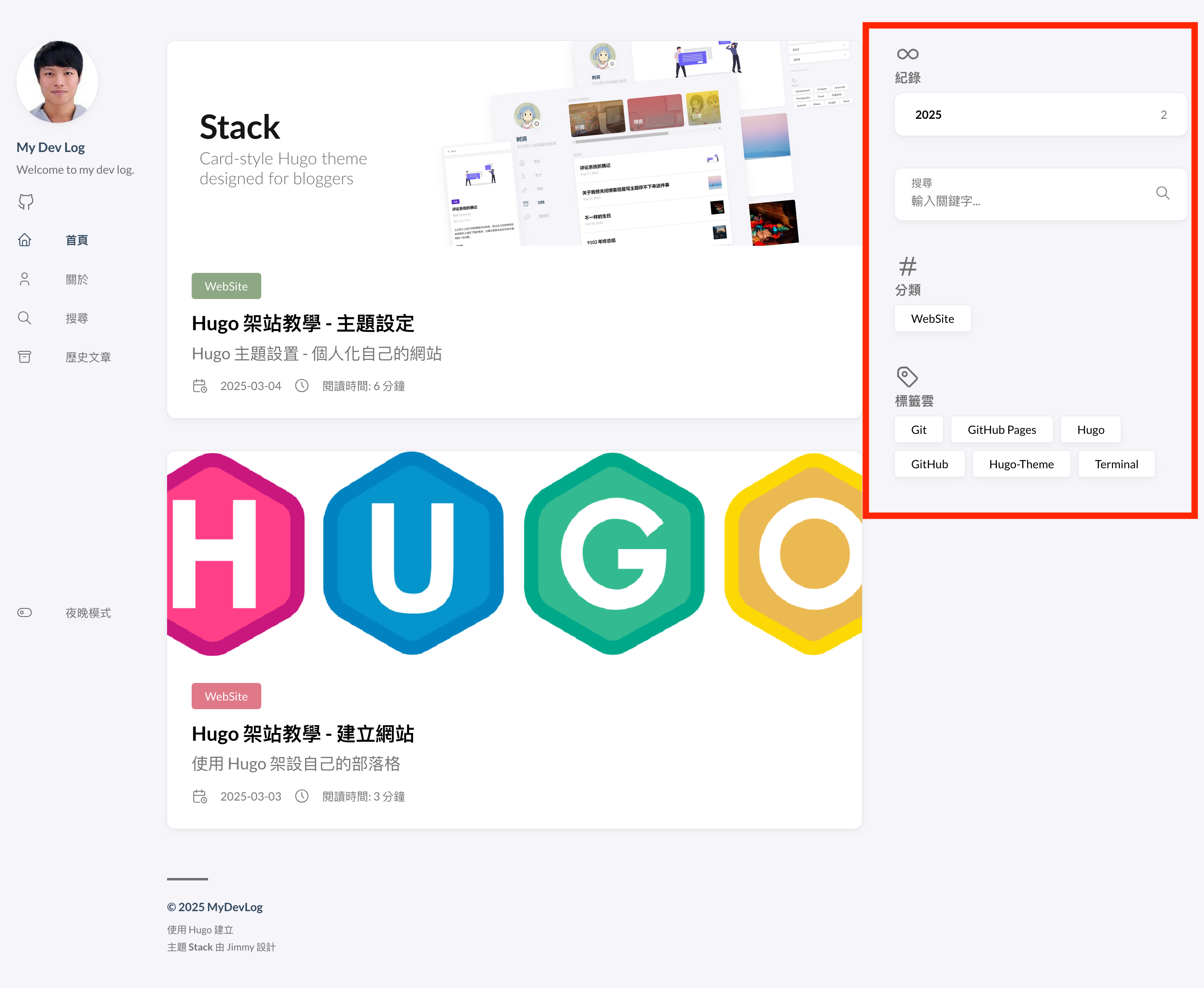
元件結果如下圖,接下來會依依說明如何開啟四大元件:搜尋、歴史記錄、分類、標籤。

page
上面 article toc 設定中有提到,所以先講這一個,要顯示 PO 文目錄,需要在 page 的 toc 也要設定,目錄才會顯示
1
2
3
4
5
6
7
| params:
# 元件設定
widgets:
# 頁面的設定
page:
# 顯示頁面的目錄
- type: toc
|
homepage
首頁元件的相關設定,要跟 page 在同一層,不過首頁不要開目錄,看官方網站的說明可能會不太懂,直接看下方的結構說明就好。
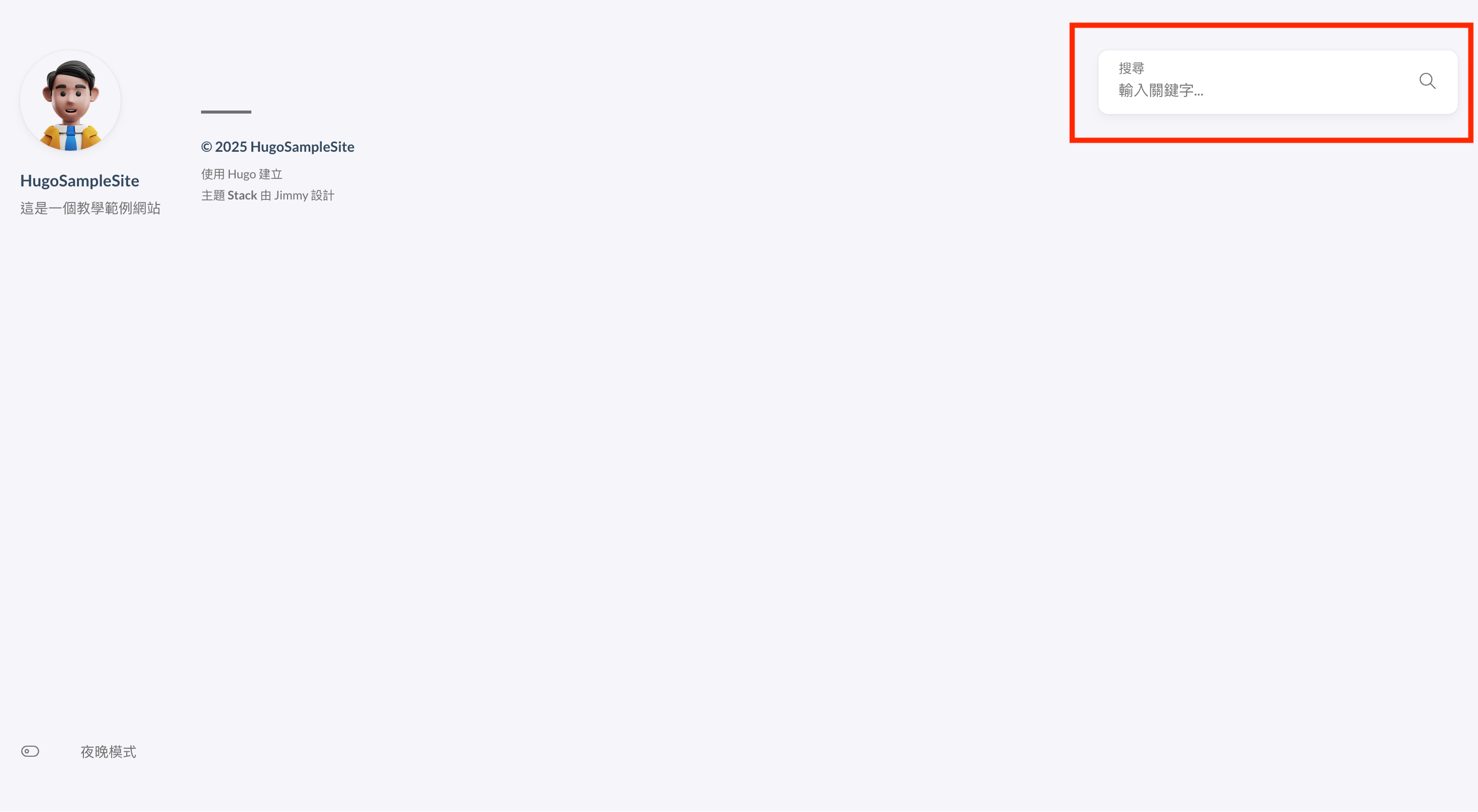
search
搜尋元件,這裡要特別注意,需要建立一個頁面並套用 search 版型(layout: search),才會生效。我一開始以為是要在 layout 目錄下建立一個 search 專用的頁面,結果一直沒有顯示出來,後來才知道 要在 content/page/search 目錄下建立一個給搜尋用的頁面
1
2
3
4
5
6
| params:
widgets:
# 首頁設定
homepage:
# 搜尋元件
- type: search
|
接下來建立一個供搜尋用的頁面,使用 hugo 建立新頁的指令 hugo new content,相關說明可以參考 hugo new content,在終端機輸入
1
| hugo new content content/page/search/index.md
|
接下來開啟剛剛新增的檔案,改成下面的內容後儲存
1
2
3
| ---
layout: search
---
|
執行網站

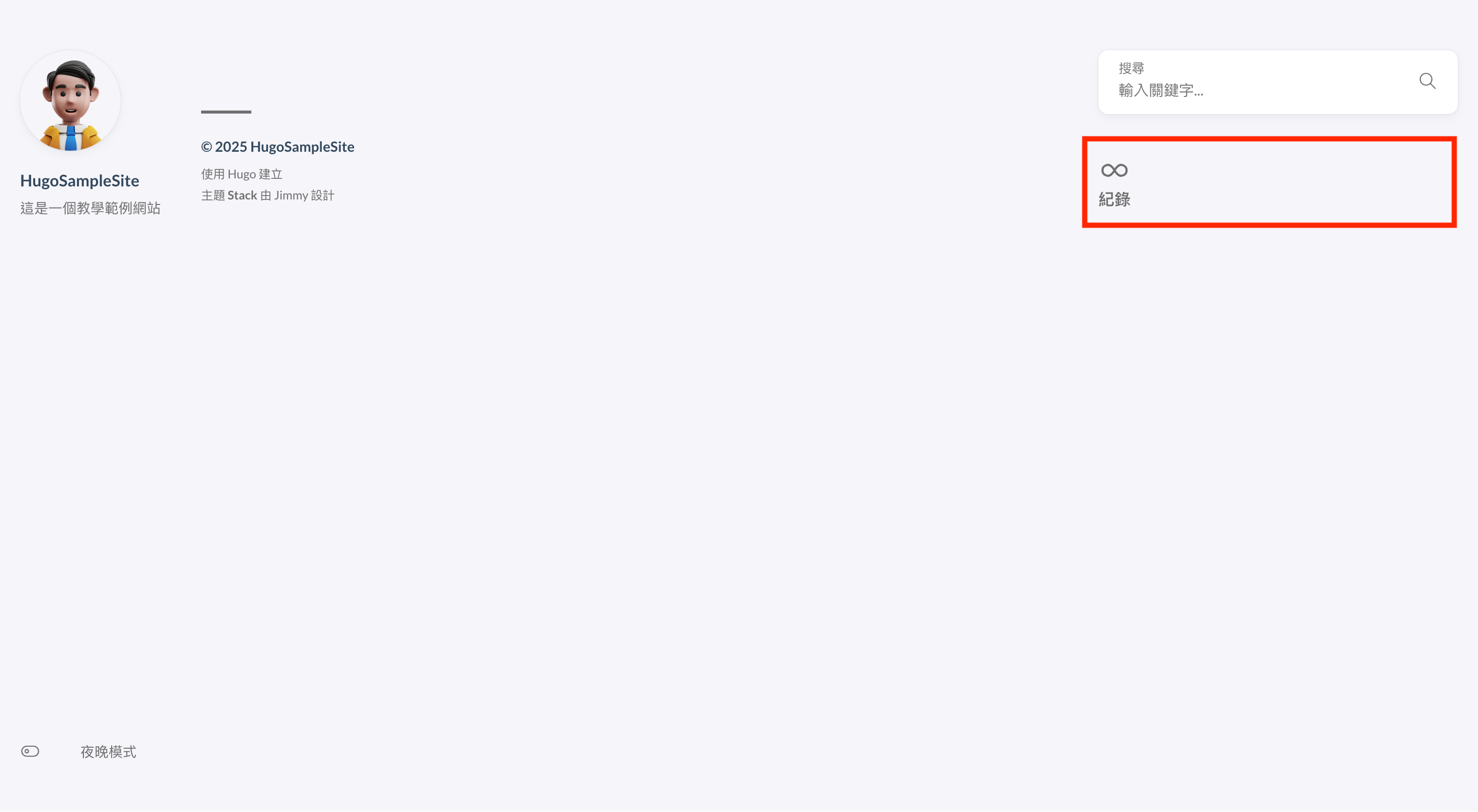
archives
顯示紀錄,也就是歴史文章,所有你寫的文章會有一個專屬的頁面,跟搜尋一樣,要建立一個專屬的頁面,並套用 archives 版型,另外多了一個 params 的設定。params 裡面包含了一個 limit 的設定,就是要顯示多少年的文章。假設想要顯示過去這 5 年所寫的文章,可以設 5,它就會顯示 2020 ~ 2025 的所有文章,這邊我設成 3 年
注意 params 要跟 type 在同一層,因為屬於同一個 map
1
2
3
4
5
6
7
8
| params:
widgets:
homepage:
# 歷史文庫
- type: archives
params:
# 顯示近 3 年的文章
limit: 3
|
接下來在設定版面,要注意如果網站正在執行中要先停止執行,一樣使用 hugo new content 指令,在終端機輸入
1
| hugo new content content/page/archives/index.md
|
再開啟剛剛新增的 index.md,改成下面的內容,套用歷史的版型
1
2
3
| ---
layout: archives
---
|
執行網站

categories and tag-cloud
分類跟標籤的設定,因為結構上一樣,所以一起說明
跟 archives 的結構一樣,包成一個 map,map 下有 type 設定元件的類型,接著一個 params,params 下有一個 limit 數字,預設都是 10
- categories 的 limit:分類顯示數量,如果設定 3,最多只會顯示三個分類。如果有第四種分類的文章出現,不會顯示第 4 分類。
- tag-cloud 的 limit:標籤顯示數量,跟分類一樣
1
2
3
4
5
6
7
8
9
10
11
12
13
| params:
widgets:
homepage:
# 分類元件設定
- type: categories
params:
# 最多顯示 5 個分類
limit: 5
# 標籤元件設定
- type: tag-cloud
params:
# 最多顯示 20 個標籤
limit: 20
|
執行程式,就會看到標籤元件跟分類元件了,不過因為目前沒有任何 po 文,所以不會有任何的標籤及分類顯示,上一篇會說明如何 po 文。

最後設定完元件,hugo.yaml 設定檔如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
| baseURL: https://example.org/
title: HugoSampleSite
theme: hugo-theme-stack
# 網站語系設定
# 參考 https://stack.jimmycai.com/config/i18n
DefaultContentLanguage: zh-tw
# 參考 https://gohugo.io/content-management/multilingual/#configure-languages
# 因為 Hugo 預設的系統語言是英文,所以需要將預設的語言改成中文
# defaultContentLanguage: zh-tw
# languages:
# zh-tw:
# disabled: false
# weight: 1
# languageCode: zh-tw
# languageName: 中文
# title: "示範網站"
params:
# 日期格式設定
# 參考 https://stack.jimmycai.com/config/date-format
dateFormat:
# po 文日期格式設定
published: 2006-01-02
# 最後更新時間格式設定
lastUpdated: 2006-01-02T15:04+0800
# 左邊選單設定
# 參考 https://stack.jimmycai.com/config/sidebar
sidebar:
# 設定網頁副標題
subtitle: 這是一個教學範例網站
# 設定網站頭像
avatar:
src: https://cdn3d.iconscout.com/3d/premium/thumb/boy-avatar-3d-icon-download-in-png-blend-fbx-gltf-file-formats--boys-male-man-pack-avatars-icons-5187865.png?f=webp
local: false
# PO 文相關設定
# 參考 https://stack.jimmycai.com/config/article
article:
# 文章目錄:開啟
toc: true
license:
# 顯示授權條款文字
enabled: true
# 小元件設定
# 參考 https://stack.jimmycai.com/config/widgets
widgets:
# 頁面設定(非首頁)
page:
# 顯示頁面的目錄
- type: toc
# 首頁設定
homepage:
# 搜尋元件
- type: search
# 歷史文庫
- type: archives
params:
# 顯示近 3 年的文章
limit: 3
# 分類元件設定
- type: categories
params:
# 最多顯示 5 個分類
limit: 5
# 標籤元件設定
- type: tag-cloud
params:
# 最多顯示 20 個標籤
limit: 20
|
結束執行並上版程式。
colorSchema
網站色系的設定,這個主題提供了兩種色系,亮跟暗,參考 Color Schema configuration
結構如下
1
2
3
| params:
colorSchema:
# 其他 colorSchema 設定
|
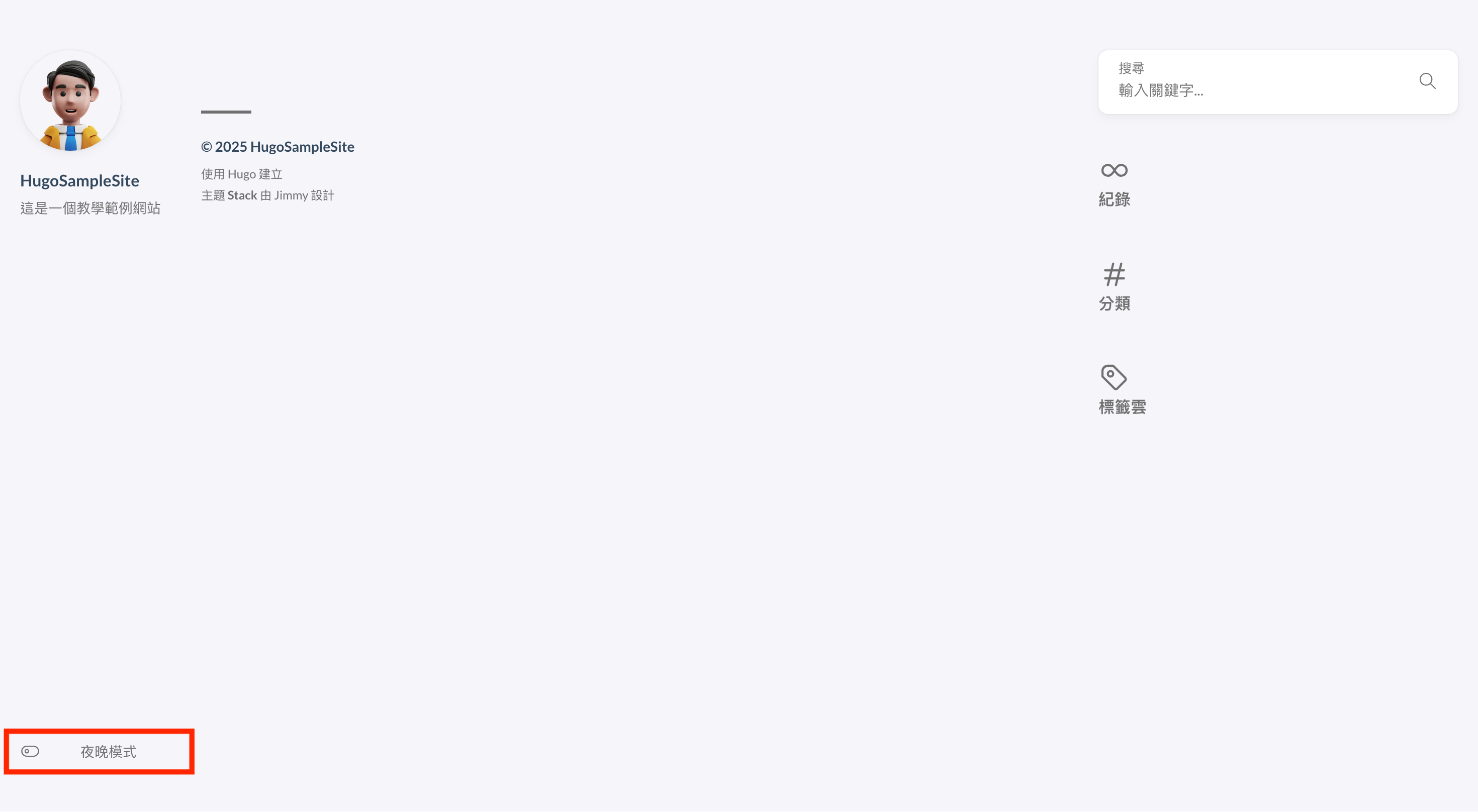
toggle
顯示切換色系的開關,預設是開啟的,所以不動
1
2
3
4
| params:
colorSchema:
# 如果不想要顯示色系切換的開關
toggle: false
|

default
預設的色系,有兩種情況
- toggle 設定關閉時候,要提供網站預設的色系
- 使用者第一次進入網站時候,預設的網站色系
有 3 個值可以設定
- light:亮色系
- dark:暗色系
- auto:依系統設定的色系,預設的設定
有開關可以切換,所以可以採用預設值
1
2
3
4
| params:
colorSchema:
# 如果想要讓使用者第一次進入網站顯示亮色系的話
default: light
|
colorSchema 總結
沒有做任何設定更改,所以不上傳版本控制。
左邊選單設定,也是最後一個要說明的設定。參考 Custom menu

依官方的說明,如果你的選單連結要連到一個頁面的話,可以在頁面的最上方做選單的設定,在 hugo 中最上方的區塊叫 front matter,是頁面或文章的基礎設定,下一篇說明 po 文,會有更詳細的介紹,這裡可以先跟著做就好。
首頁連結
先增加首頁連結,在 mainSections 設定有提到,預設是呈現 po 文的頁面,所以要在 content/post 目錄下新增 _index.md 檔案。一以使用 hugo new content,在終端機輸入,至於為什麼是 _index.md 而不是 index.md 下一篇會再說明
1
| hugo new content content/post/_index.md
|
接著開啟剛剛新增的檔案,輸入下面的內容,其實就是官方網站說明中的第一種設定方法,格式也是依照官方網站的設定,可以直接去網站上複製
參數說明如下
- name:連結上要呈現的名稱
- weight: 連結的排序,數字越低排在越上面
- icon:連結的圖示,home 是這個主題有提供的圖示檔,如果要放入自訂的圖示檔,要下載在
assets/icons 下面
1
2
3
4
5
6
7
8
| ---
menu:
main:
name: 首頁
weight: 0
params:
icon: home
---
|
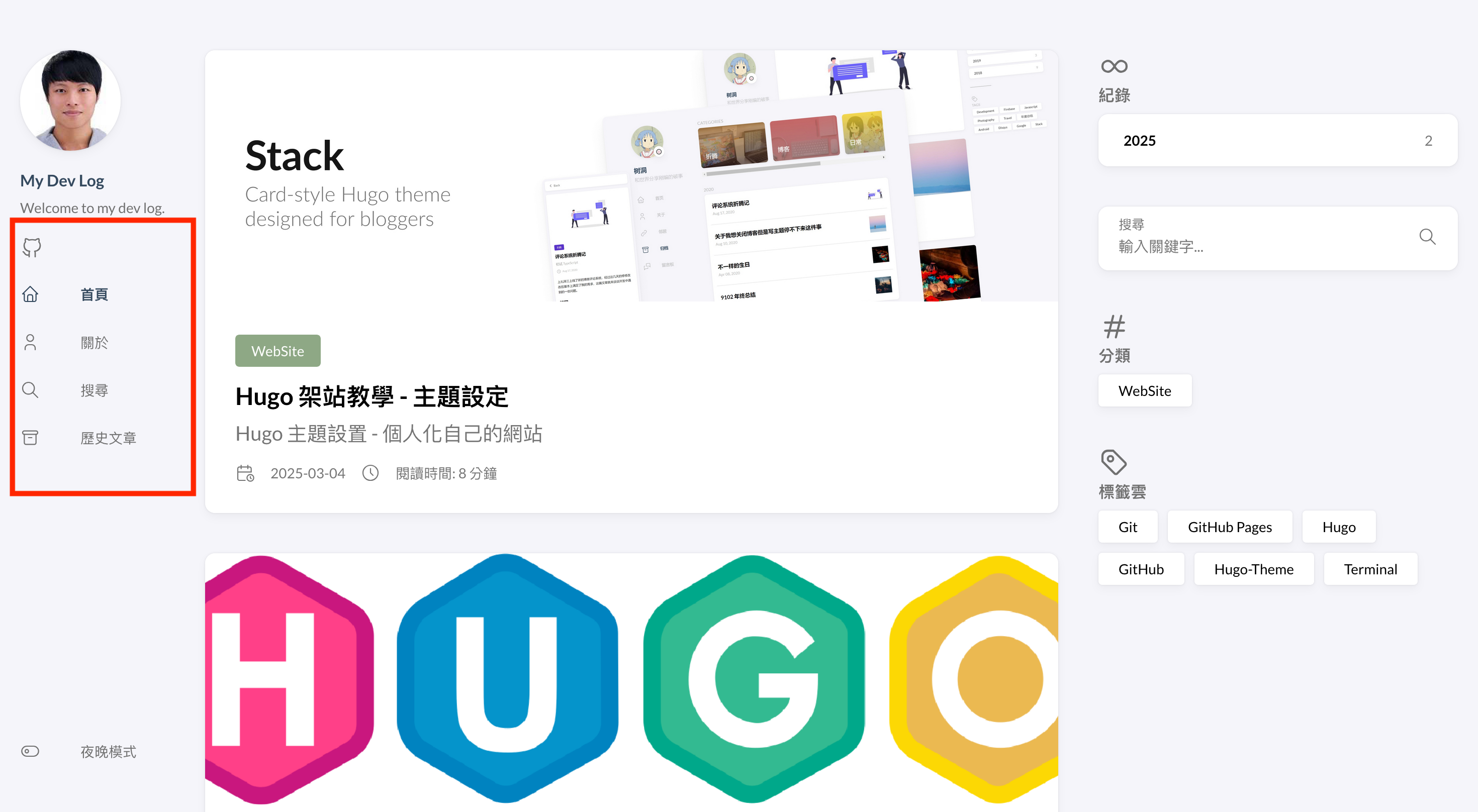
儲存後執行,就可看到首頁的選項出現了

關於
再來新增一個關於的連結,要在 content/page/about/ 下新增一個 index.md 檔,在終端機輸入
1
| hugo new content content/page/about/index.md
|
開啟剛剛新增的檔案,內容改成下面這樣
1
2
3
4
5
6
7
8
| ---
menu:
main:
name: 關於
weight: 1
params:
icon: user
---
|
儲存後執行網站,可以看到關於的連結也出現了

結束執行後上版
佈署
最後就剩佈署網站了,我們要將做好的網站佈署到 GitHub Pages 服務,參考 Host on GitHub Pages,可以直接跳到第 3 步開始做
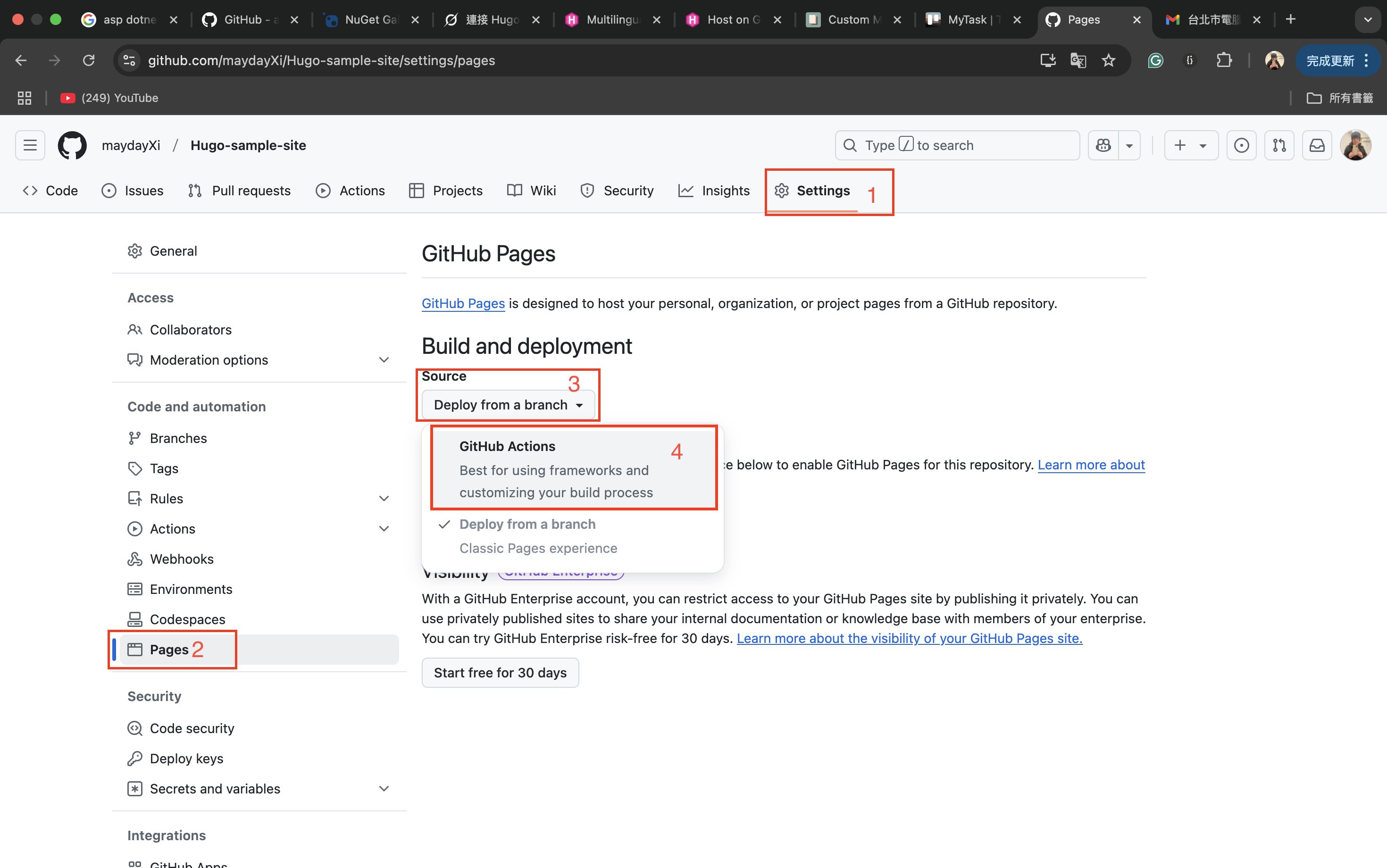
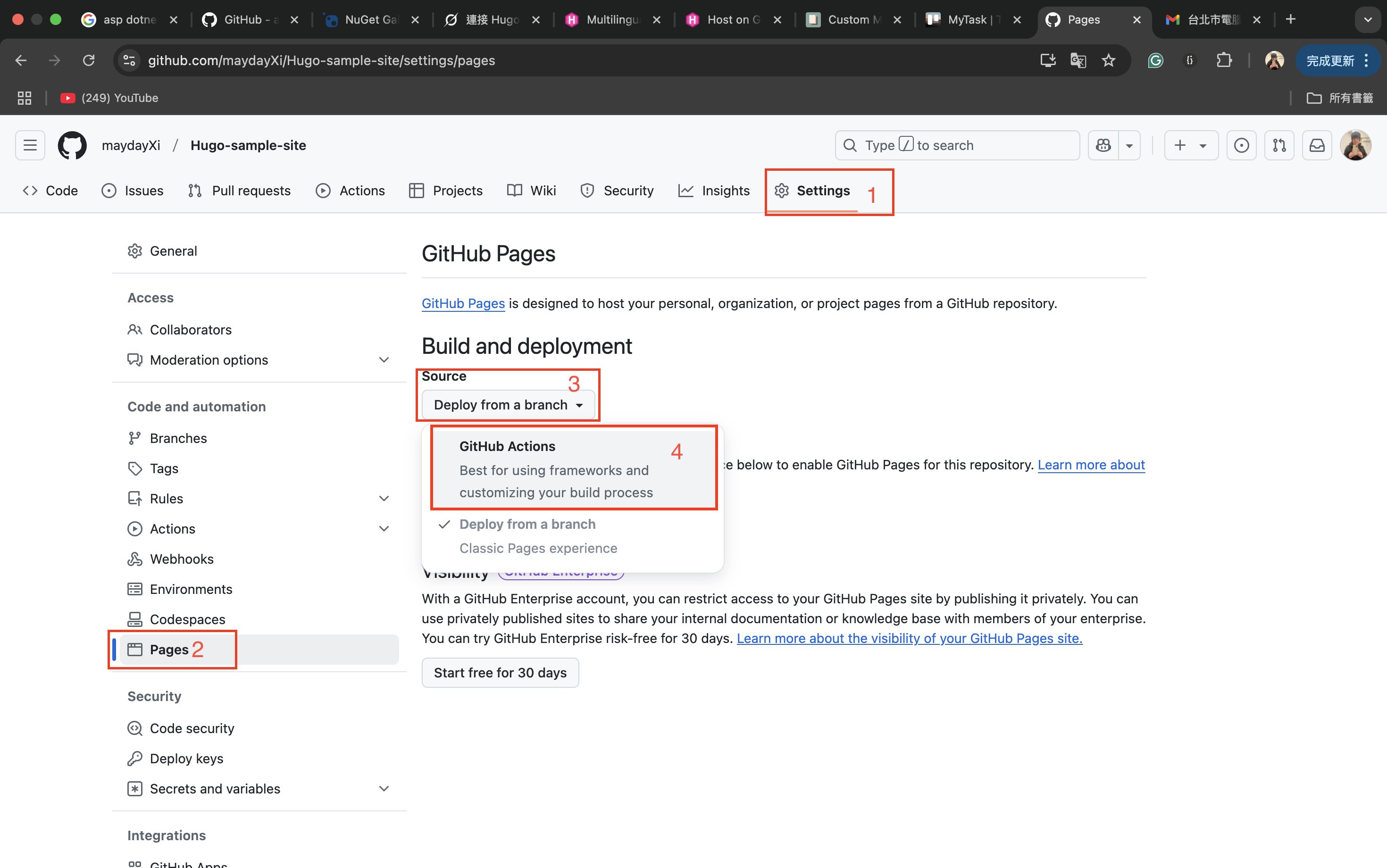
回到你的 GitHub Repository
- 找到 Settings 的標籤
- 左側有一個 Pages 的選項
- 找到 Build and deployment
- source 預設是 deploy from a branch,請選擇 GitHub Actions

回到 Visual Studio Code,請確定目前目錄是在網站的最上層
新增 workflows 目錄
在終端機輸入
1
| mkdir -p .github/workflows
|
新增 hugo.yaml 檔案
在 .github/workflows 目錄下新增 hugo.yaml 檔案,在終端機輸入
1
| touch .github/workflows/hugo.yaml
|
新增佈署設定檔內容
將下面的內容貼到剛剛新增的 hugo.yaml 檔
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
| # Sample workflow for building and deploying a Hugo site to GitHub Pages
name: Deploy Hugo site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches:
- main
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
# Default to bash
defaults:
run:
shell: bash
jobs:
# Build job
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.141.0
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v4
with:
submodules: recursive
fetch-depth: 0
- name: Setup Pages
id: pages
uses: actions/configure-pages@v5
- name: Install Node.js dependencies
run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
- name: Build with Hugo
env:
HUGO_CACHEDIR: ${{ runner.temp }}/hugo_cache
HUGO_ENVIRONMENT: production
TZ: America/Los_Angeles
run: |
hugo \
--gc \
--minify \
--baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./public
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
|
儲存後,再做一次程式上版流程,不過這次要上版的東西是佈署的相關設定檔,在終端機輸入
1
2
3
| git add .
git add commit -m "Create github workflow configuration for GitHub Actions deploy website"
git push
|
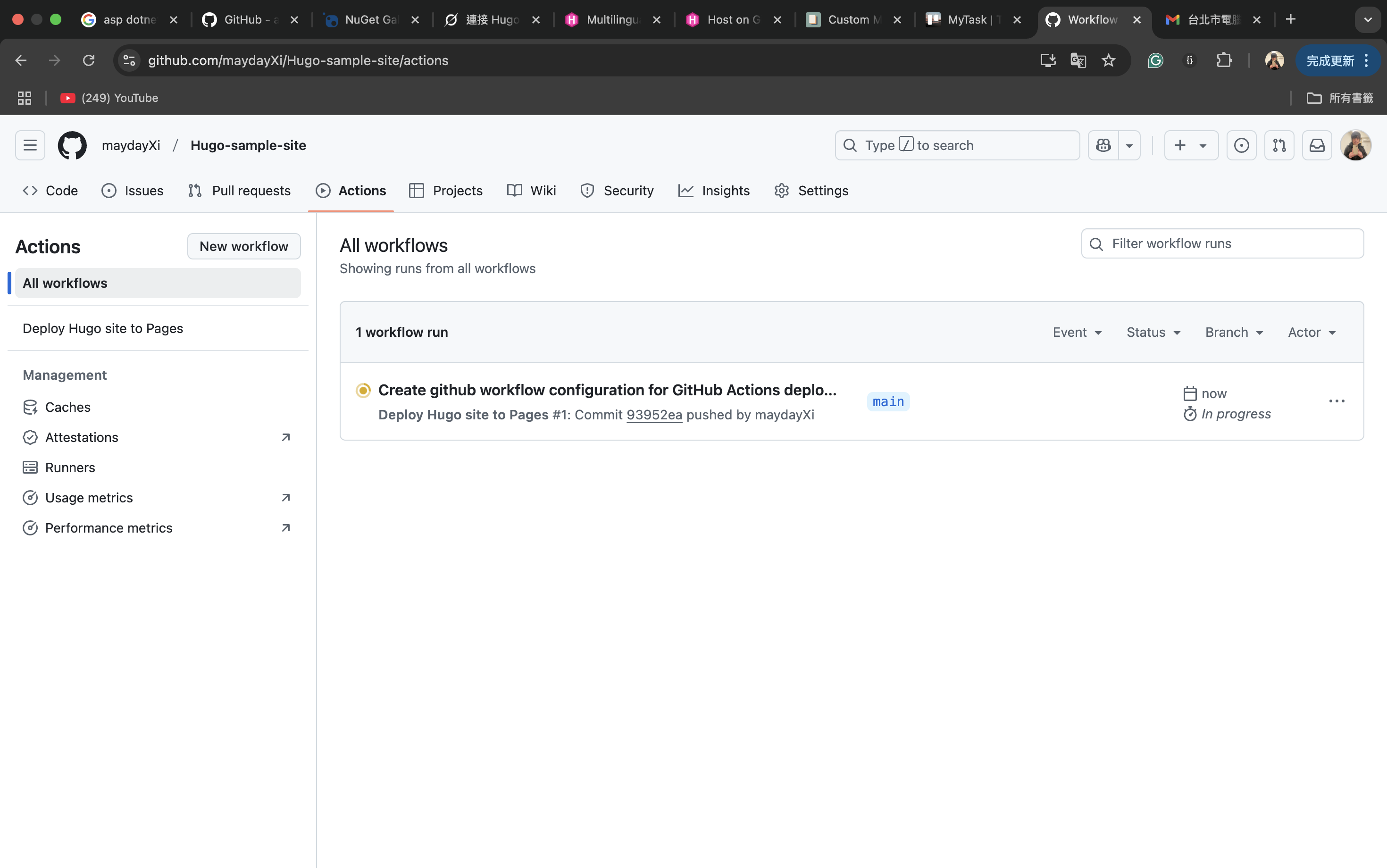
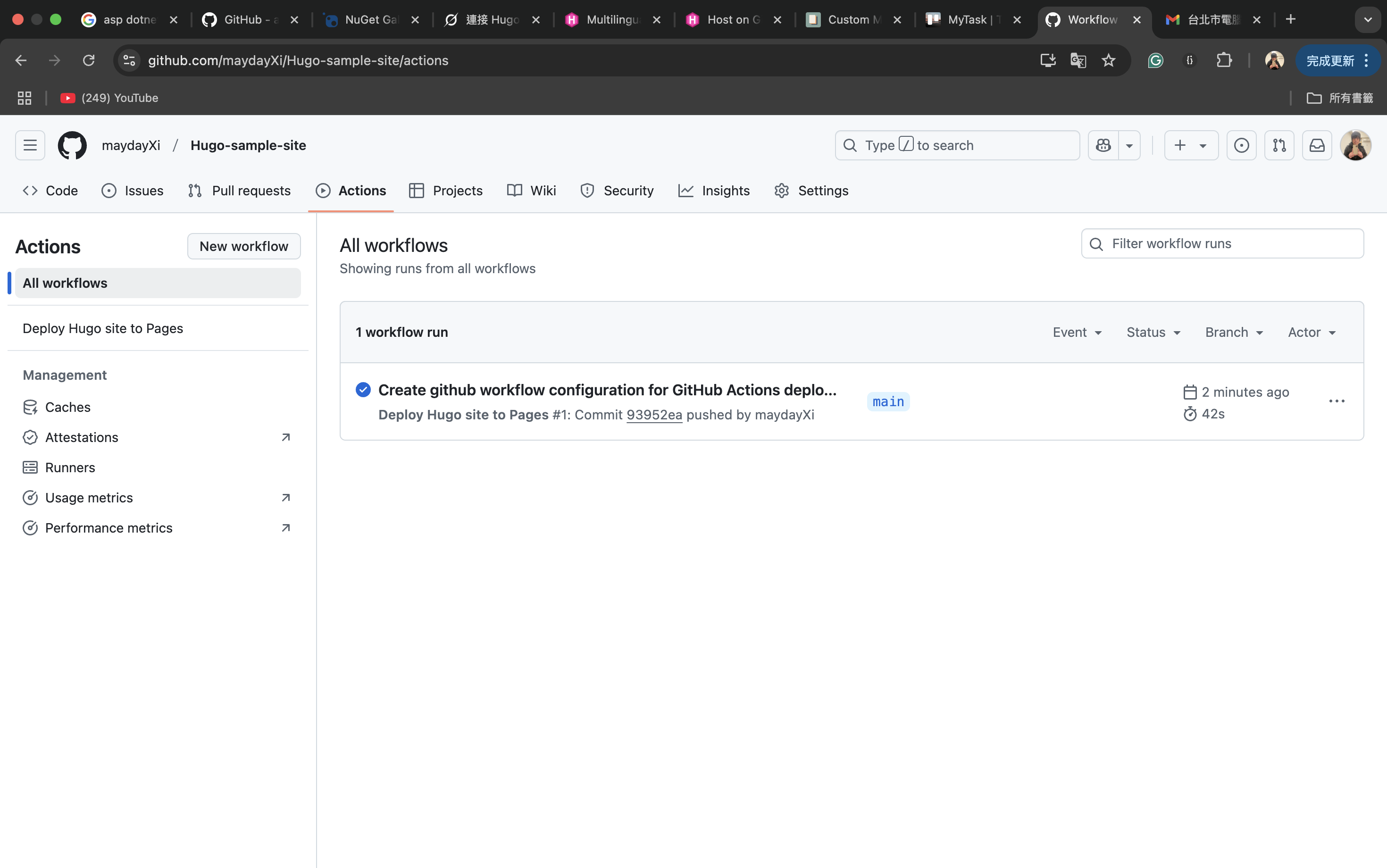
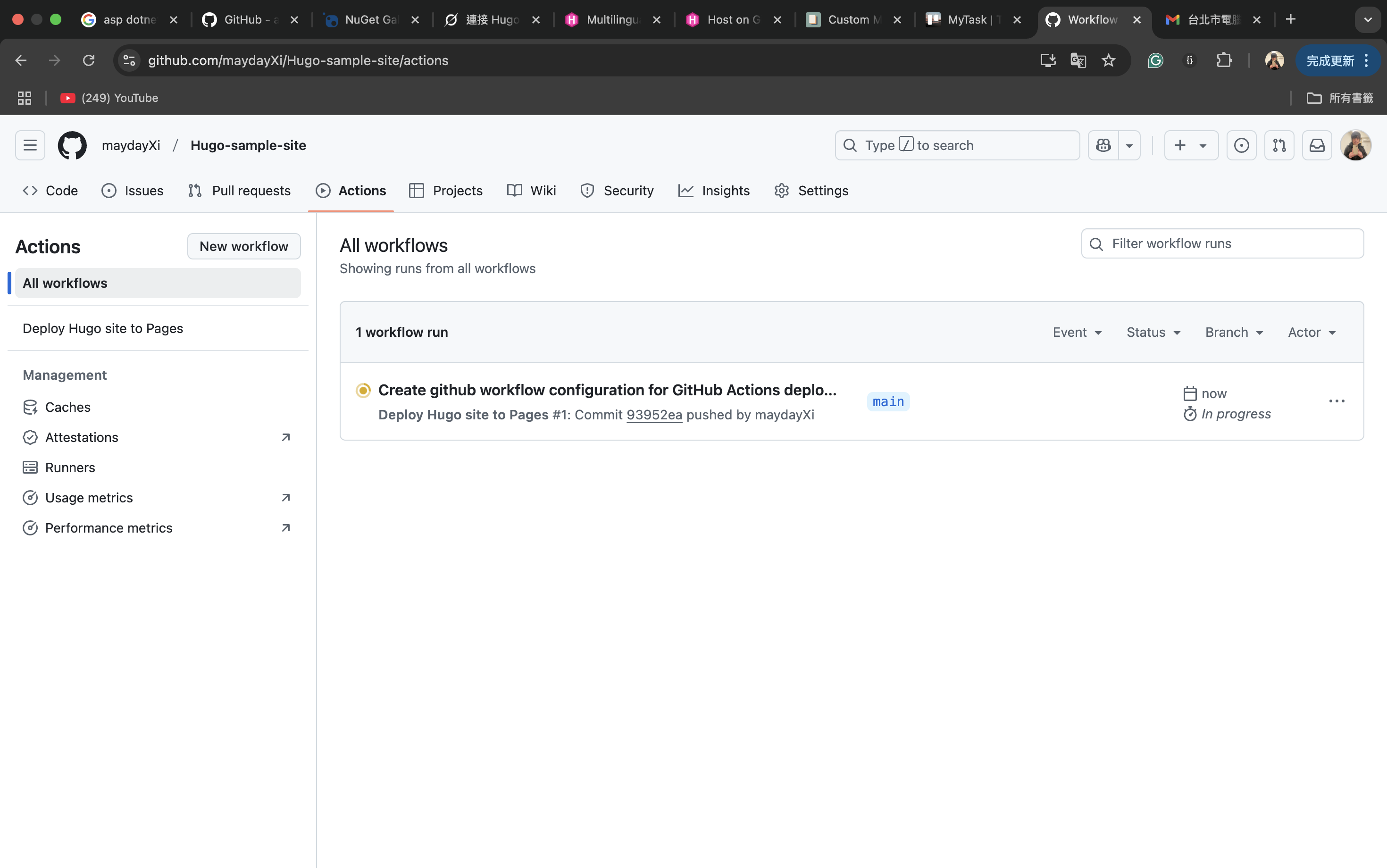
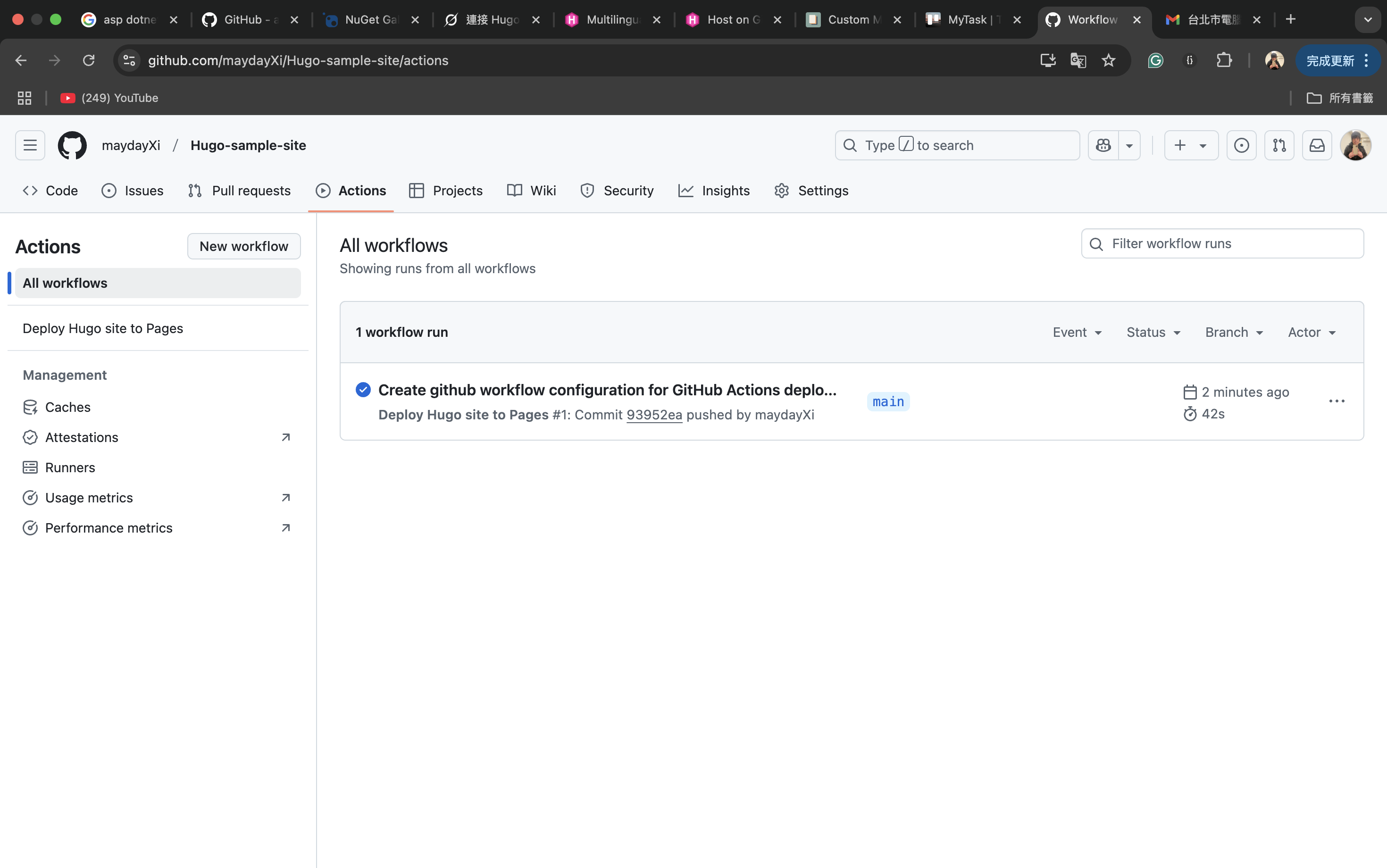
接著回到 GitHub Repository,就會發現開始佈署了

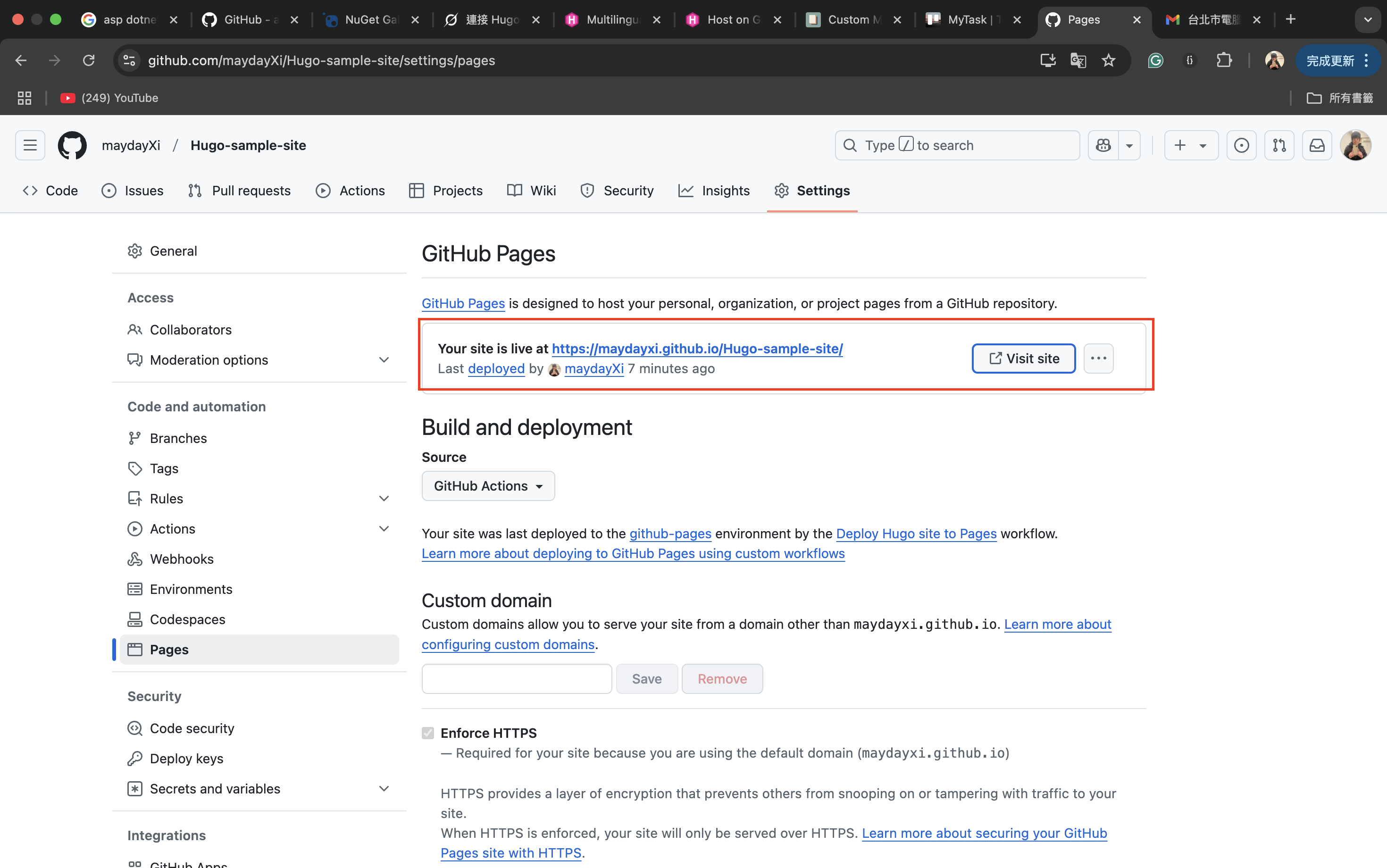
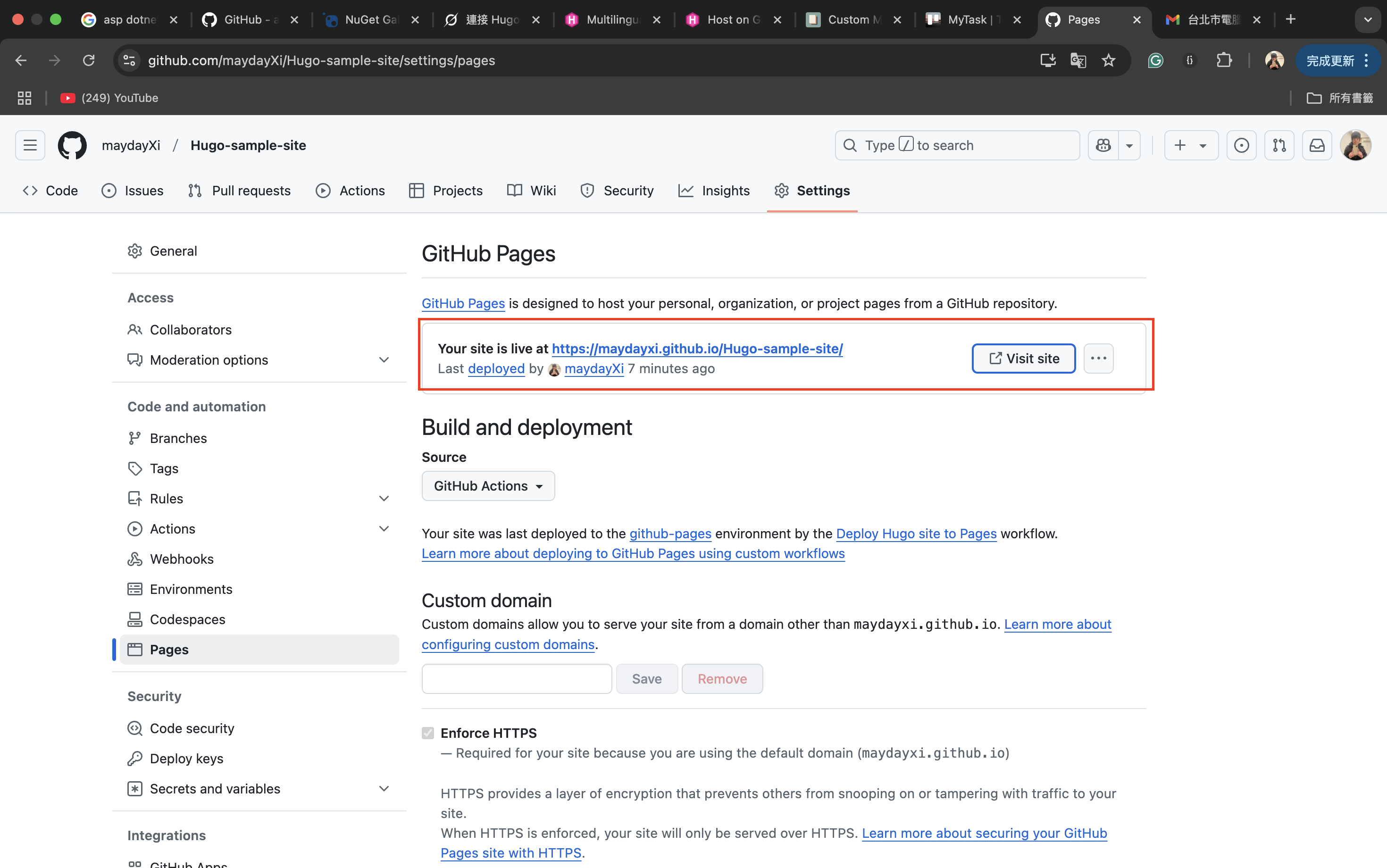
佈署完成

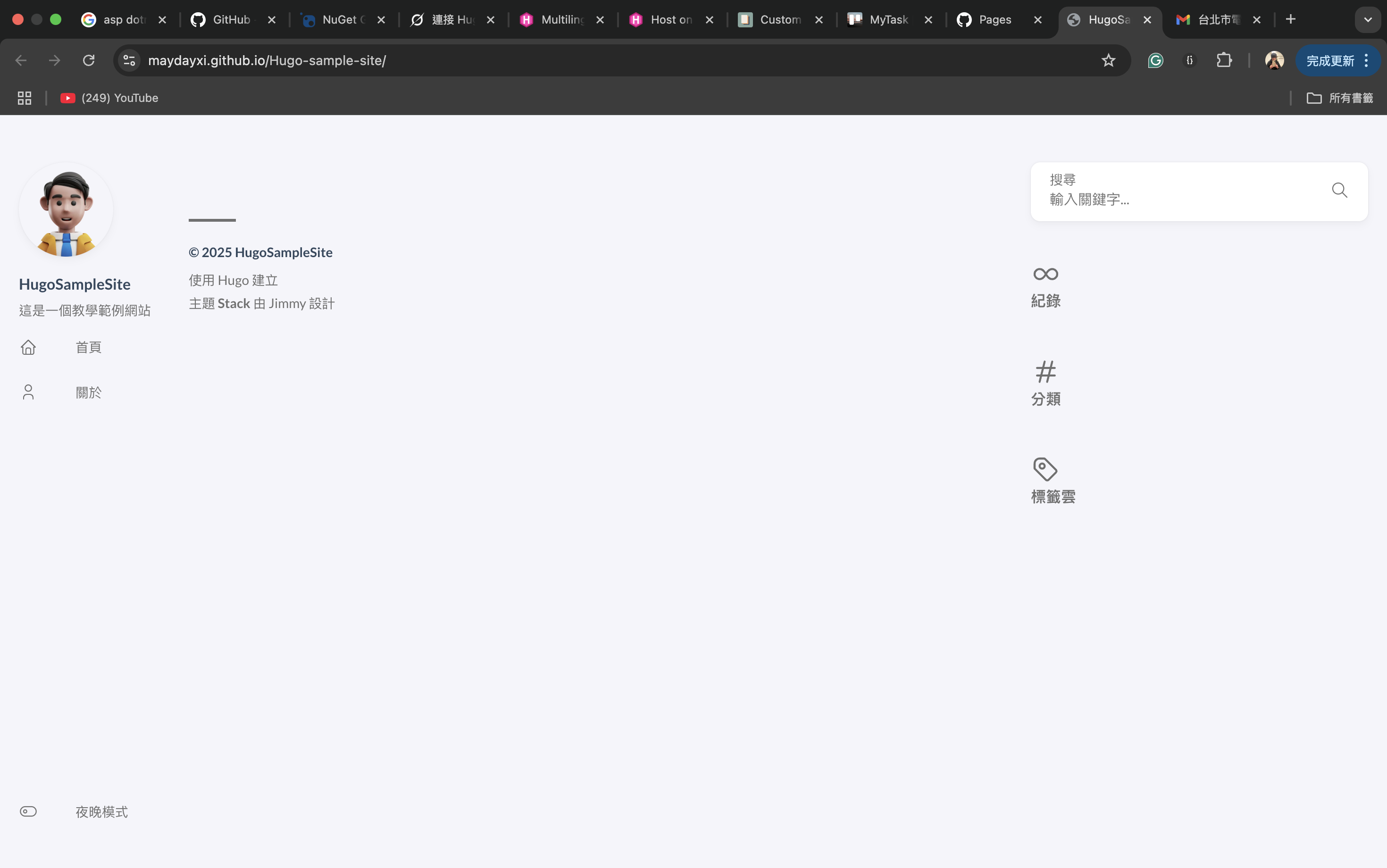
最後回到 佈署 一開始設定 GitHub Actions 的地方,會發現多出一個區塊,也就是你線上的網址,點 「Visit site」就可以確認是否有佈署成功了。


下一篇會說明如何撰寫 po 文,希望各位都有順利設定並佈署完成







![]()

![]()